We are all familiar with native mobile apps for iOS, Android, and other mobile operating systems. These are the apps we install on our mobile devices. But what are progressive web apps? How do they differ from traditional websites and native mobile apps? Would your business benefit from such an app or should you stick with the common website and/or mobile app?
In this article, you will learn every important thing there is to learn about progressive web apps. We will not only describe their benefits but discuss the limitations too. We will provide you with a comprehensive comparison of native and progressive apps. You will also learn the risks of progressive applications. We will provide some inspiring examples. And, of course, we will tell you in what cases you should go for it.
What a Progressive Web App Is
The term progressive web app (PWA) was first introduced in 2015 by Google engineer Alex Russell and designer Frances Berriman. They came up with the term to define the emerging new type of applications that took advantage of the new browser features. These guys did not invent the new type of app. They just named the thing that evolved on its own.
So what are PWAs actually? Progressive applications are a combination of the best features of the web and native apps. They take advantage of the latest technologies to create this combination.
More recent sources describe progressive web apps as websites that are:
- secure;
- reliable;
- installable.

Simply put, a PWA is a website that feels like an app. Like any website, it lives in the browser. It is connected to the links infrastructure. It is seen by search engines. And it is indexed like any other website.
Unlike a website, a progressive application can be installed on your mobile device and launched from an icon. It can send push notifications. And it can even work offline.
The important thing to understand here is – PWA is not a separate entity from your website. It is actually an improvement of your website. Using cutting-edge features like service workers, cache, and push APIs, a PWA creates an app-like experience within a mobile browser.
The progressive part of the name comes from the progressive enhancement design technique. It implies that there is a basic experience built for every user. The experience is then upgraded and enhanced based on the power of the user’s device and the permissions granted.
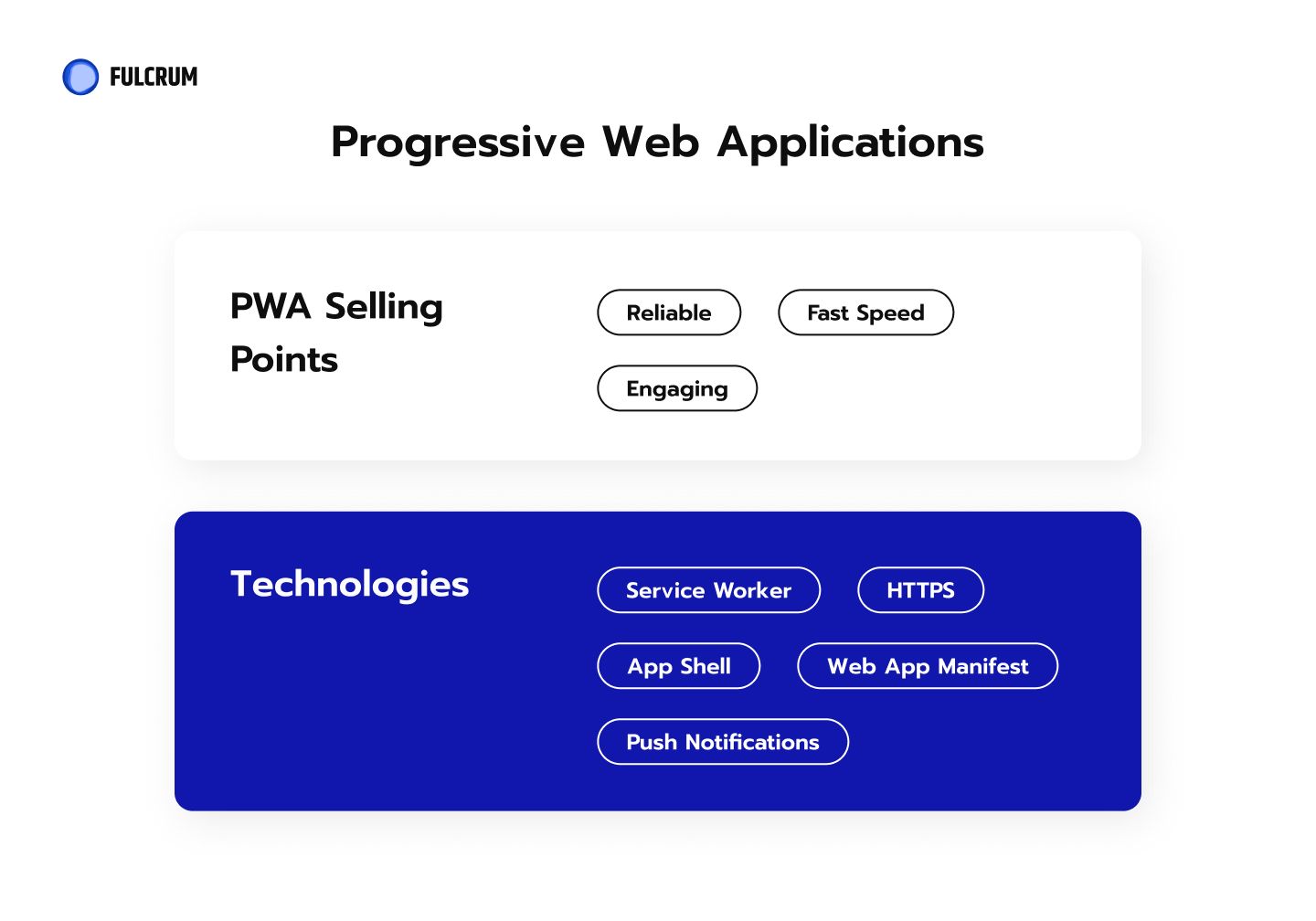
PWA Selling Points
There are obvious benefits of progressive web apps for users.
App-like Experience in the Browser
This is a much better experience than a traditional website can offer. Native apps have set a higher bar for mobile UX in recent years. But modern technologies allow PWA to match native apps on almost every step.
Progressive apps can:
- work offline;
- be installed on the device and launched from a home screen icon;
- send push notifications;
- provide navigation structure that emulates a native app;
- access camera and GPS of the user’s device;
- use animations.
Speed
The speed of a progressive app is lightning-fast. Why? Because of the service workers technology I mentioned above. The technology allows the developer to define which files the browser will store in the local cache. What does this mean for the user? When they request a new page from a PWA most of the files needed for rendering are already stored on the device. So the page loads nearly instantaneously.
Security, Reliability, and Efficiency
The service workers require the website to be properly secured with HTTPS. If for whatever reason, your site still does not use the secure protocol it will have to be applied if you want to create a PWA.
It is also very reliable. Thanks to the same service workers a PWA can be launched even with the poorest internet connection.
Finally, PWAs are efficient. They do not take as much space as native apps do. And they are installed much easier. All it takes is just one click on a button.
The developers love working with progressive apps too. PWAs are built with traditional web technologies like HTML, CSS, and JavaScript. So they are generally easier to build, deploy, and maintain than native apps.
But what are the benefits of PWA for business? If you’ve ever worked with native apps you know how hard it is to get a user to install an app. And if they do install it they are very likely to delete it later on.
Native apps are irrelevant for those visitors who prefer desktop. Or for those who are checking you out on the web for the first time. Native apps do nothing to engage and retain those users who are not yet interested enough to install the app and only visit you occasionally. A progressive web app might just save your business in these cases.
Technical Limitations of PWA
Of course, like any other technology PWA has its limitations.
| Browser market share per OS | Android: Chrome(87%), Samsung browser(6%), other(7%) | iOS: Safari(92%), Chrome(6%), Other(2%) | Windows: Chrome(69%), Edge(8%), Firefox(7%), IE(7%), Other(9%) | Mac: Chrome(53%), Safari(40%), Firefox(5%), Other(2%) |
|---|---|---|---|---|
| Basic support | 99% of browser versions in use | 98% of browser versions in use | 97% of browser versions in use | 99% of browser versions in use |
| Engagement | Native push notifications, In-app notifications, Email, Messenger bots, SMS | No push notifications In-app notifications, Email, Messenger bots, SMS | Push notifications (Chrome, Edge) | Push notifications (Chrome, Safari) |
| App icons | Home screen icons | Home screen icons | Edge browser icon - add to desktop option | Icon appears in applications |
| Full screen | Full screen | Option to hide toolbar in Safari | Full screen | Full screen |
| Installation | Native install banners and pop-ups Google Play Store | Add to home screen button In-app banners/buttons/links | Microsoft Store and Xbox Store Edge install pop-up | Chrome automatic install banner No safari install prompts In-app banners/buttons/links |
| Offline storage | 33% of disc space (Chrome, Firefox) | 50MB cache (2GB IndexedDB) | +-33% of disc space(Chrome, Firefox), max 20GB(Edge) | 50MB cache (2GB IndexedDB) |
| Native input | GPS, File access, Bluetooth, USB, Camera, Microphone, Screen orientation, Clipboard, Advanced camera controls, Wale lock, Vibration, Magnetometer, Accelerometer, Gyroscope | GPS, File access, Camera, Microphone, Clipboard | Geolocation (ip), File access, Camera, Microphone, Clipboard | Geolocation (ip), File access, Camera, Microphone, Clipboard |
| Login and payment | Android login, Android pay, Chrome autofill credentials, API payments, Password managers | Apple login, Apple pay, Safari autofill | Browser autofill, API payments | Browser autofill |
PWA vs. Native App
Native apps are written in the programming language specific to the platform they are built for. For Android it is Java. For iOS it’s Swift. Building a universal app that will work on all platforms is virtually impossible. So you have to be prepared to put in as much effort and resources as the number of platforms you want to cover with your app. Then there’s the version fragmentation and backward compatibility in the native apps.
What other differences are there between PWA and native apps?
| Native | Progressive | |
|---|---|---|
| Stores | + An app is virtually nonexistent outside an app store. If Google Play blocks an app no-one will ever be able to install it. And the old users will not receive updates. - Publishing an app to a store is uncomplicated | + The publishing process is much more complicated - An app can be built based on a website. And live outside any app stores. |
| UX | + An app is built with native tools. Which allows for creating beautiful and responsive interfaces. | - UI capabilities are limited by the web apps functionality |
| Functionality | + The full SDK set can be used to build an app. Including all the controllers, access to contacts etc. | + Access to geolocation - Functionality depends on the device and browser - Getting access to contacts natively is impossible - Limited capabilities in working with controllers |
| Notifications | + All possible types of notifications is supported | + Push notifications are supported in many Android systems - iOS systems support in future is uncertain - Can be switched off globally in the browser |
| Complexity and costs of system support | + We can create features different from the ones in the web app - Support for separate app and related server architecture | + Web app functionality is enough |
Progressive App Risks
Of course, like with everything else, there are some risks in implementing a progressive web app for a business. Here are some of the risks we at Fulcrum define:
- Only a small percent of users will use PWA functionality.
- Due to platform limitations, some users might not be able to use PWA to the full.
- Offline apps can not be bigger than 50MB for iOS. This limits the functionality scope in the offline mode.
- PWA updates can be delayed. Which might hinder some users in getting the latest version of the system fast.
- Custom features for PWA can have unpredictable consequences and are risky.
Read mode: Project Risks in App Development: How to Identify and Mitigate Them?
So When Do You Choose PWA Instead of a Native App?
PWAs are essentially websites. So they are easier to discover. Reaching potential customers with a progressive app is a lot easier than with a native one. Native apps don’t have the whole web infrastructure behind them.
PWAs bring in organic traffic. And impress new visitors with their speed and spectacular UX. Its easy installation reduces friction. And the size of the app can become the pro argument for those who are worried about storage space.
Besides, a customer does not have to install the app to get the full experience. So we can safely say that a progressive web app is a perfect tool for building a relationship with new users. And those who are not engaged enough to install a native app, yet are ready to occasionally come back.
But native apps are still the industry standard. Customers are familiar with them, they’ve already formed a habit around native apps. Converting websites to native apps is proven to grow traffic, improve mobile UX, build loyalty, and boost revenue.
Here are the decision points you should consider when choosing between a native and progressive app.
A PWA is Better When:
- Your brand is new and you need a simpler app. PWA does not require a download, but it can send push notifications.
- You have a limited budget and time.
- You need to improve SEO and your brand awareness.
A Native App is Better When:
- You have an established brand and want to build credibility.
- You have a huge and loyal user base.
- You need advanced mobile features like geofencing and sensors.
Progressive Web App Examples
You’d be surprised how many of your favorite brands opted for PWA. Here’s just a couple of them:
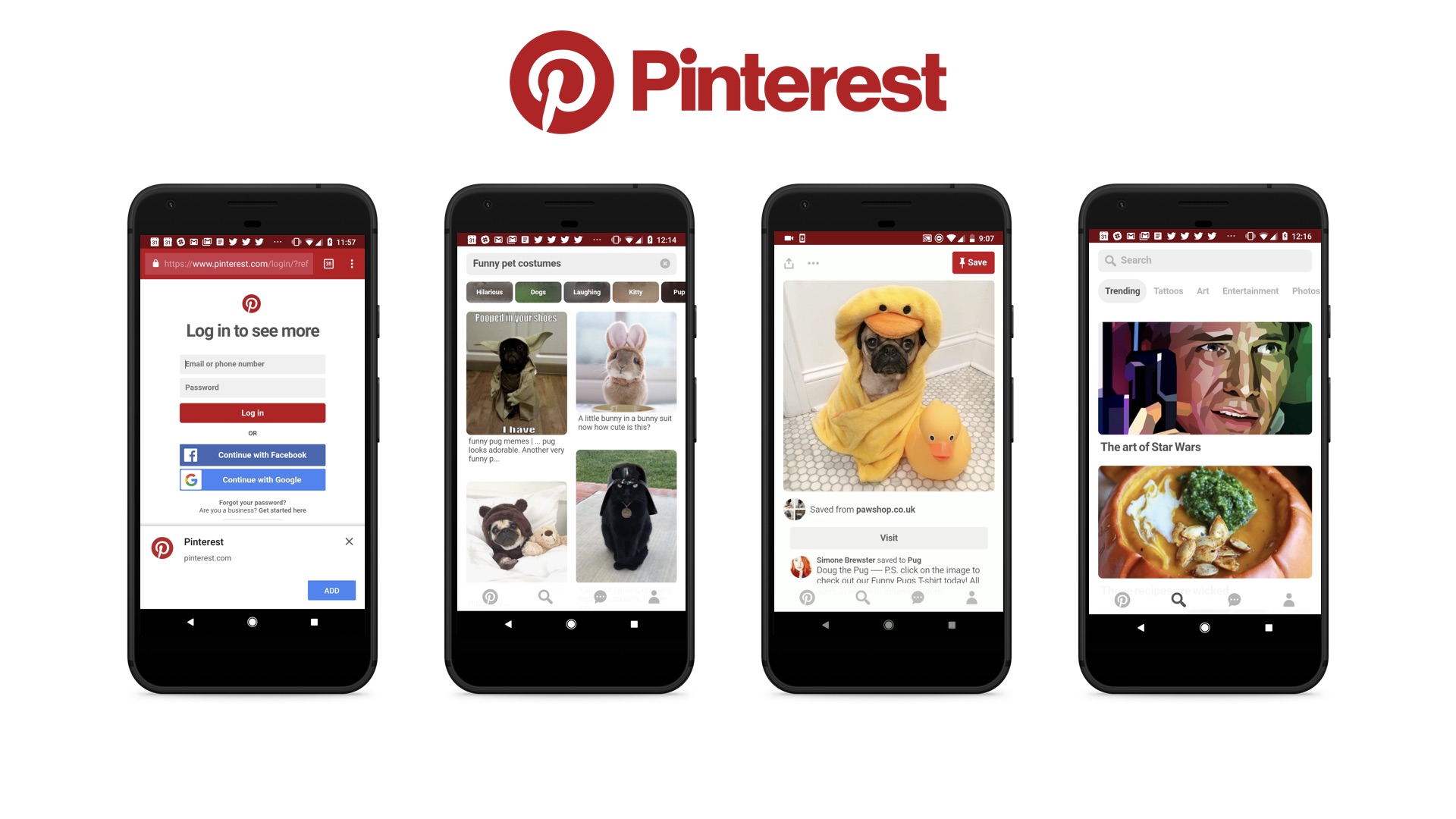
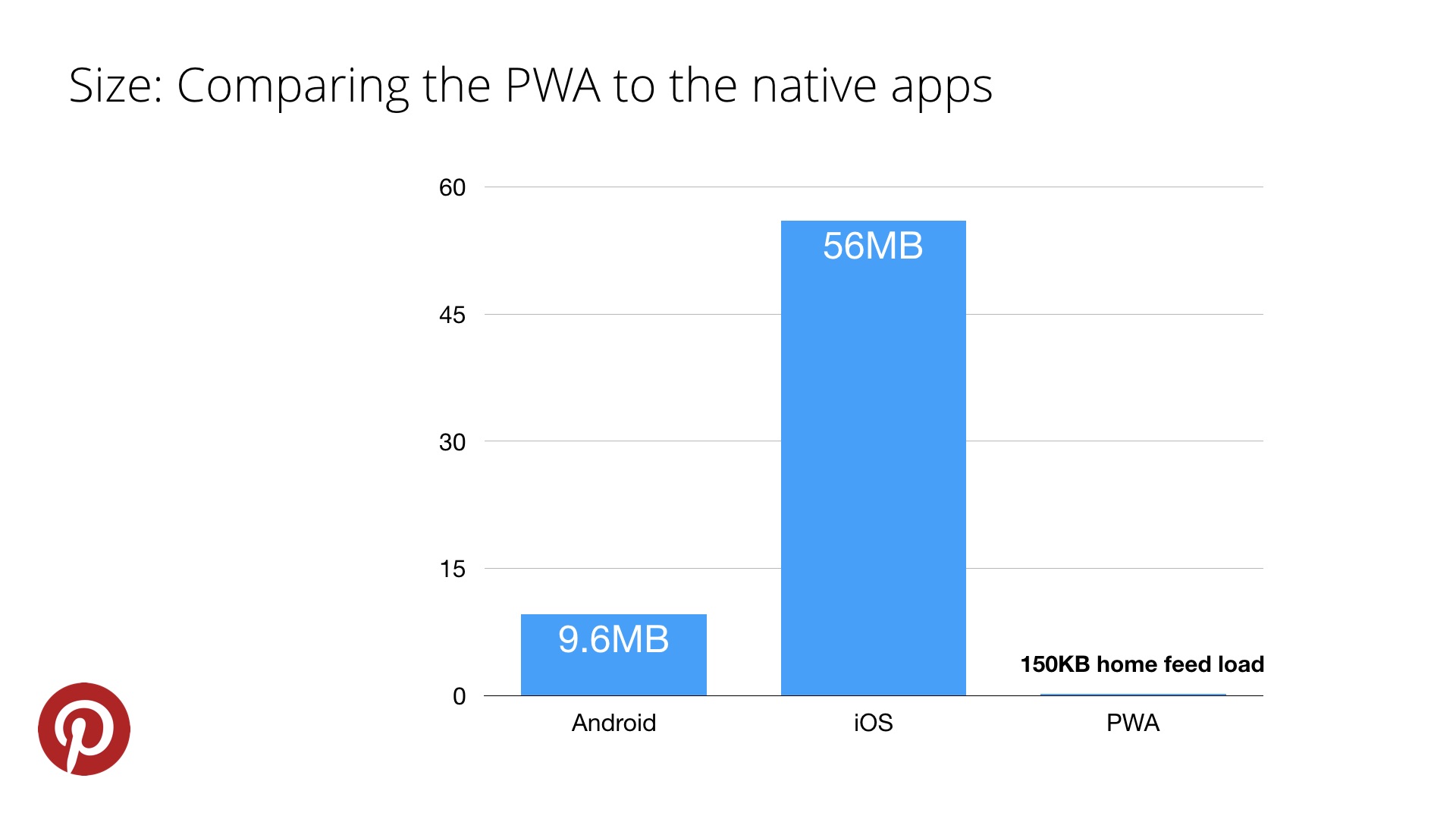
Pinterest PWA

This vastly popular image-sharing social media platform went for PWA to expand their user base internationally. The results are very impressive. The old mobile site was 650 KB. The PWA is 150 KB! The speed increased drastically from 28 seconds to 5.6. The other metrics show a 60% engagement rise, a 40% boost in time spent on the app, and a 44% increase in user-generated ad income.

Twitter PWA

Twitter was actually one of the very first PWAs out there. Built in 2017 Twitter Lite PWA was meant to improve the engagement of the users who check their Twitter averagely 4 times a day. The results were reported to be:
- 65% growth in pages per session
- 75% growth in Tweets sent
- 20% decline in bounce rate
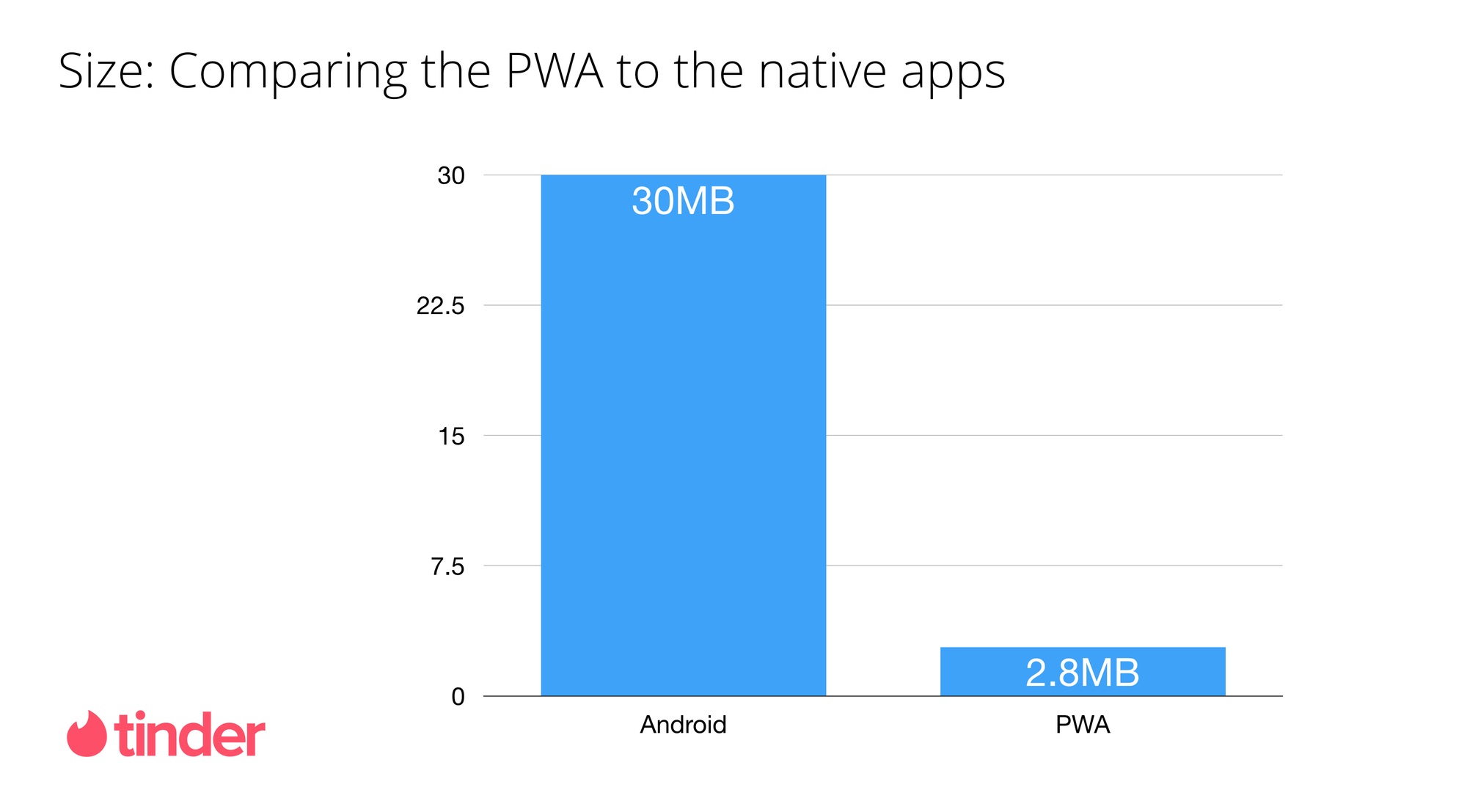
Tinder PWA

The famous dating app went for a PWA in 2017 as well. As a result, they got better user engagement, better page loading speed, and a reduction from 30 MB on the native app to 2.8 MB.


FAQ: Progressive Web App
-
What does PWA mean?PWA stands for the progressive web app.
-
What is a progressive web app?What is a progressive web app? It is a combination of the best web and mobile technologies.
-
How to build a progressive web app?Just give Fulcrum Rocks a call, we are ready to help!