Today we will share with you the key principles of creating an educational website design using the parenting website Bloss as an example.
Bloss is a platform that connects people who are planning to have kids or already have kids with experts who can help them along the way. Bloss is dedicated to the entire journey of parenthood. Therefore, it will also be suitable for nurses, grandparents, single parents, kindergarten teachers and so on.
This is an educational website and it has its peculiarities. For example, it appeals to different audiences – “learners”, experts, and brands. Bloss brings together parents, grandparents, parents-to-be, and experts who can help plan a pregnancy and raise a child (from nutrition to legal advice).
Thus, the flow of the project will also differ. How? Let’s figure it out!
The Discovery stage as the first stage of product development
Some entrepreneurs and startups think that working on an app or a website starts with the design, but it doesn’t.
Any self-respecting company starts with the discovery phase. This is exactly the phase where development companies conduct research that is super important to the success of the project. Forewarned is forearmed, folks. They also conduct evaluations and create prototypes. Based on this data, they can move on to designing the product.
For the Bloss project, the Discovery stage consisted of:
- a vision workshop;
- MVP scope research;
- product vision;
- decomposition (epics + user stories);
- prioritization;
- user flows;
- PRD;
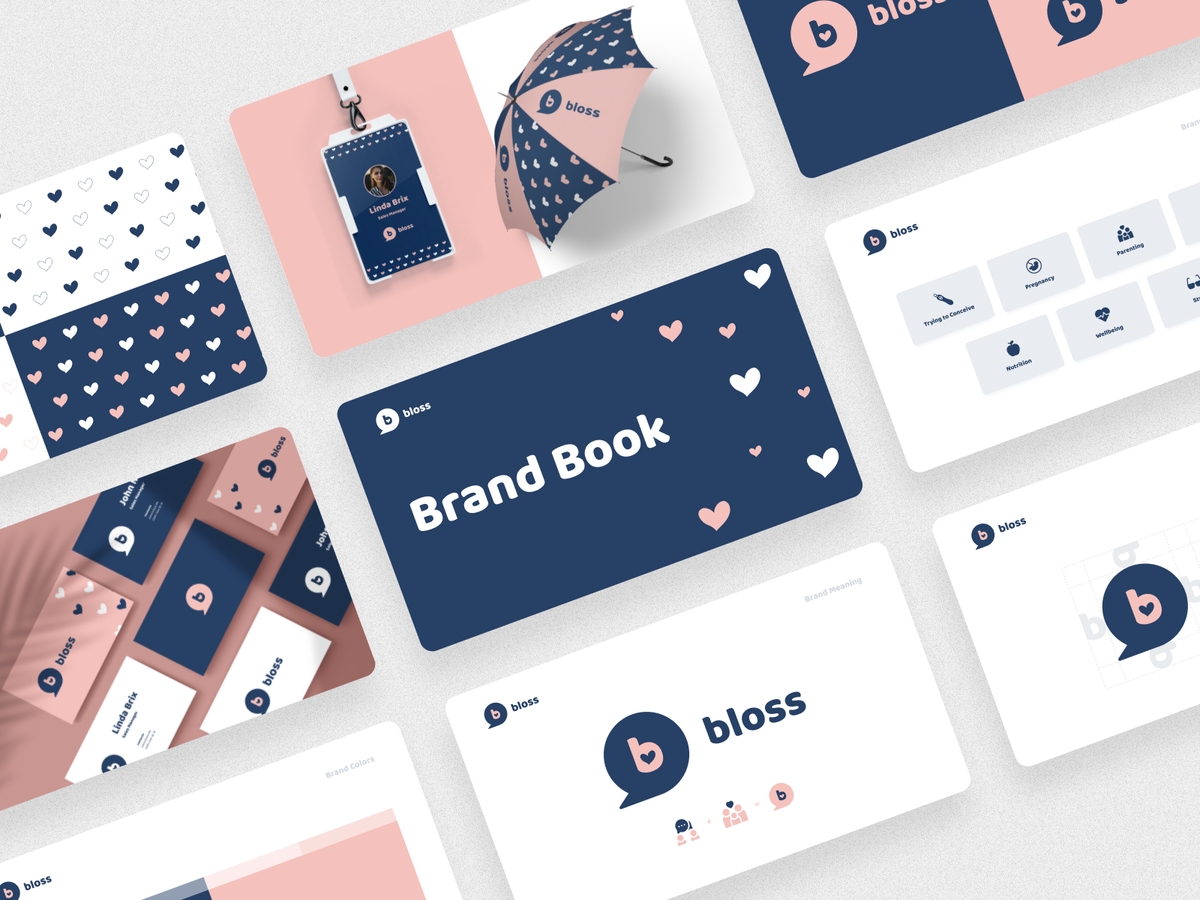
- design brand book;
- technical requirements.
User flows are a super important part of the website design process. They show the user’s journey from point A to point B (each feature needs to help the user achieve specific goals). You see the problems and inconveniences that can appear. Hence, come up with all possible flows for all types of your target audience. Provide them with the functionality they need at all stages.
Bloss, for example, has four user types – experts (+ advanced experts), parents, organizations, and site administrators. We worked out flows for each target audience. You can check them out here.
Let’s take a look at the Expert flow. An expert should be able to sign in, manage a profile, work with content, edit an account, and connect payment details. This flow also has smaller steps – adding/removing a photo, adding/editing first and last name, adding social media accounts and websites, adding locations, etc.
One of the deliverables of the Discovery stage is the PRD (a product requirements document) where you can find:
- an MVP design prototype;
- brand identity;
- the main page concept;
- design scope research;
- a website design prototype;
- a design brand book.
Have all this information? Cool! You can start working out educational website design.