Don’t waste your time on thinking what to write in your SRS document. We’ve done it already and want to share. Whether you’re creating SRS for an edtech app or not – our template will be a blast for you. Just read, adjust it to your case, and voilà – your SRS is done!
But first, SRS…what’s the heck?
Software Requirements Specification Definition
Software Requirements Specification, also known as SRS is a report or a complex document that describes in detail the product which is going to be developed. In other words, this is a reference point for everybody associated with the project, from an application engineer, developer, a creator to an analyzer and a UX designer.
In a nutshell, SRS is an official document which outlines:
- Product you want to get at the end;
- How it could be build/developed/achieved (project’s roadmap);
- Things/factors to pay attention to (in order not to miss something very important);
How does SRS for edtech app look like? Pfff…, pretty much like any other SRS. We know, it’s hard to visualise the SRS document, but funny enough, it helps to visualize the end product. To be more practical and less abstract, we offer you to learn how to create SRS by looking at the project we’ve developed for the edtech startup, Kör.
Overview of the SRS Document
As everything in this world, you want to start building up from the core, work on it’s structure so that it can hold itself together and then keep building all the way up, covering all the little details on the way. This is how its structure may be:
I. Introduction
- Purpose
- Document conventions
- Target audience
- References
II. General description
- Project scope
- Types of users
- Product perspective: Hardware interfaces, Software interfaces, User interfaces, Communication interface, Site adaptation requirements
- External interface
- Operating requirements
- Restraints
- Assumptions and dependencies
III. Requirements
- Functional
- Safety & security
- Usability
- Code quality
- Performance requirements
IV. Verification
Stage by Stage – How to Create SRS Document
I. Introduction
In this section, we give a general overview of the product to be developed. It wouldn’t be bad to mention the product’s specifications, including its special characteristics, benefits, general budget estimates and the project’s timeline.
1.1 Purpose
Predictably, in ‘Purpose’ section we describe… purpose of the project. For example, how we would describe it for Kör:
‘The purpose of this educational application is to provide students & their families with an educational platform for driving to enable fast lesson bookings, direct communication with instructors and transparent payments.’
1.2 Document conventions
Any SRS includes conventions that should be obviously mentioned in the document. Thus, most of formal documents use set font style and size with bold headings and color highlights. The goal is simple – to make the document more readable and comprehensible. Another tip from our team – is to use simple and understandable language as well.
1.3 Target audience
In the introduction, we also mention who this document is prepared for. As a rule, SRSs are mainly used by business analysts, software engineers, designers, QA/QC engineers, project managers, investors and the customer.
1.4 References
Nah, it’s probably not the most important part of the document, but still necessary one. In this section, you can attach some links with your references, sources, useful materials etc.
II. General description
Here we get to more detailed characteristics of your product. Try to be both clear and precise for other parties (whether these are developers, business owners or users) to understand.
2.1 Project scope
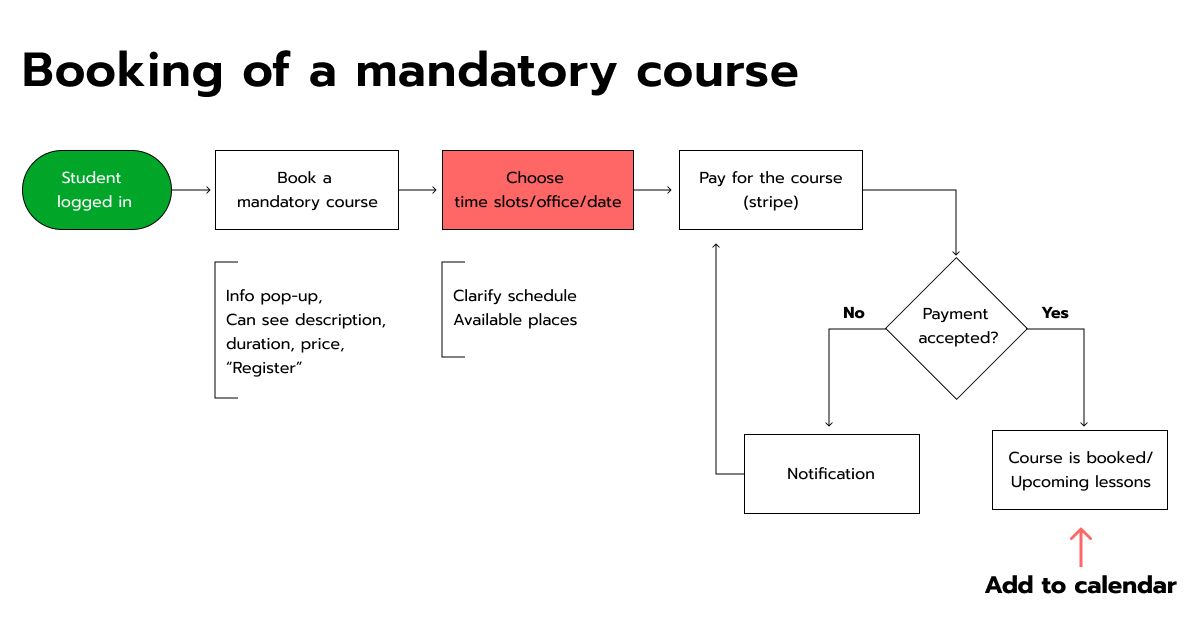
In this part, we usually describe the product’s basic functionality at a high level. Each aspect of the functionality should be mentioned in the project scope. It’s time to spill some beans (joking, not beans, but exact features would be good). You can add a DFD (Data Flow Diagram) here that will show the general system flow. That’s, for example, DRD for Kör’s ‘book a mandatory course’ feature:
 Data Flow Diagram for Edtech App
Data Flow Diagram for Edtech App
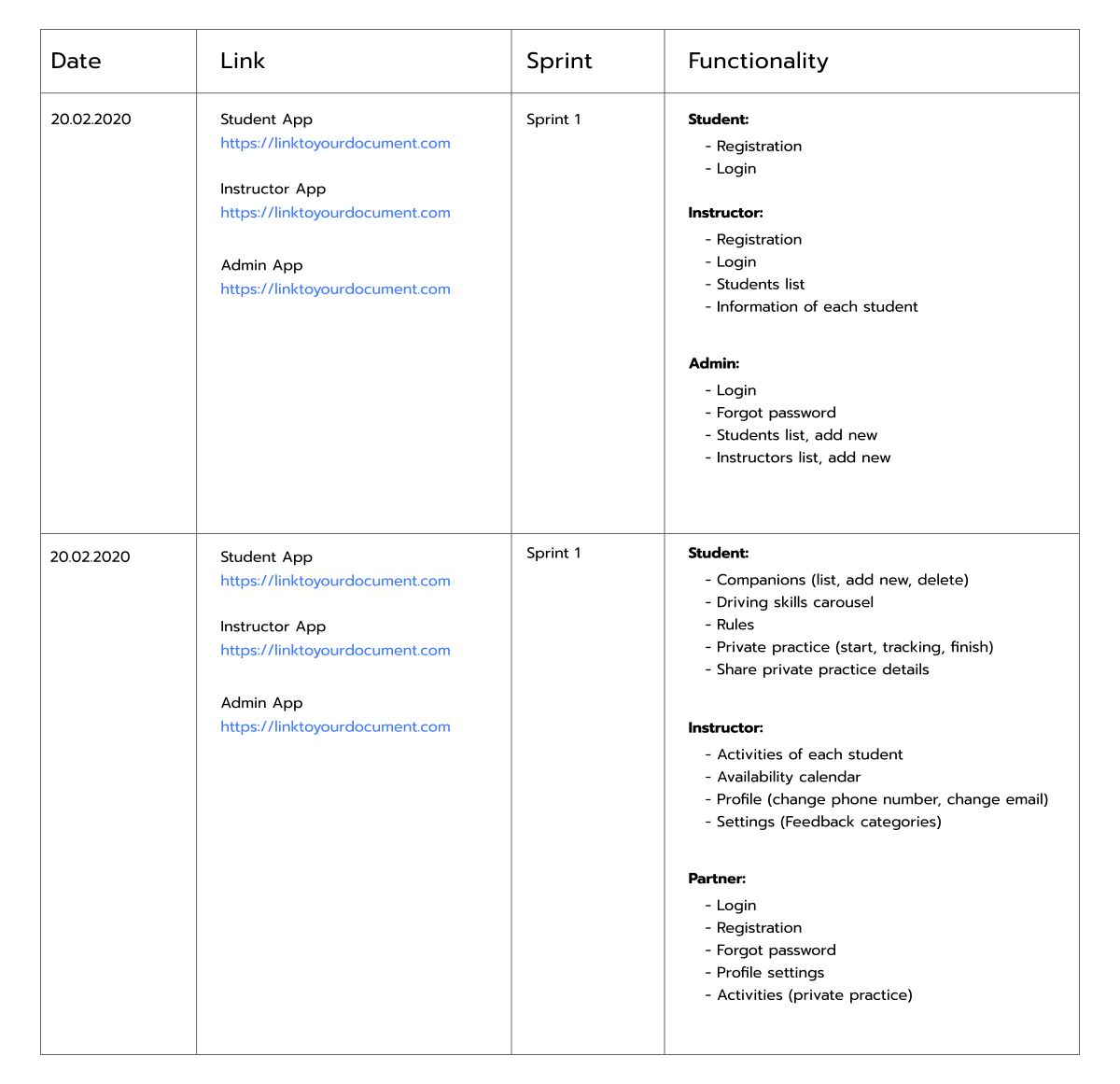
Besides, you can include some tables with the features planned to be developed during certain sprints. Here’s how it may look (on the picture – Kör functionality for the first two sprints):
 Table with features for edtech app. 2 first sprints
Table with features for edtech app. 2 first sprints
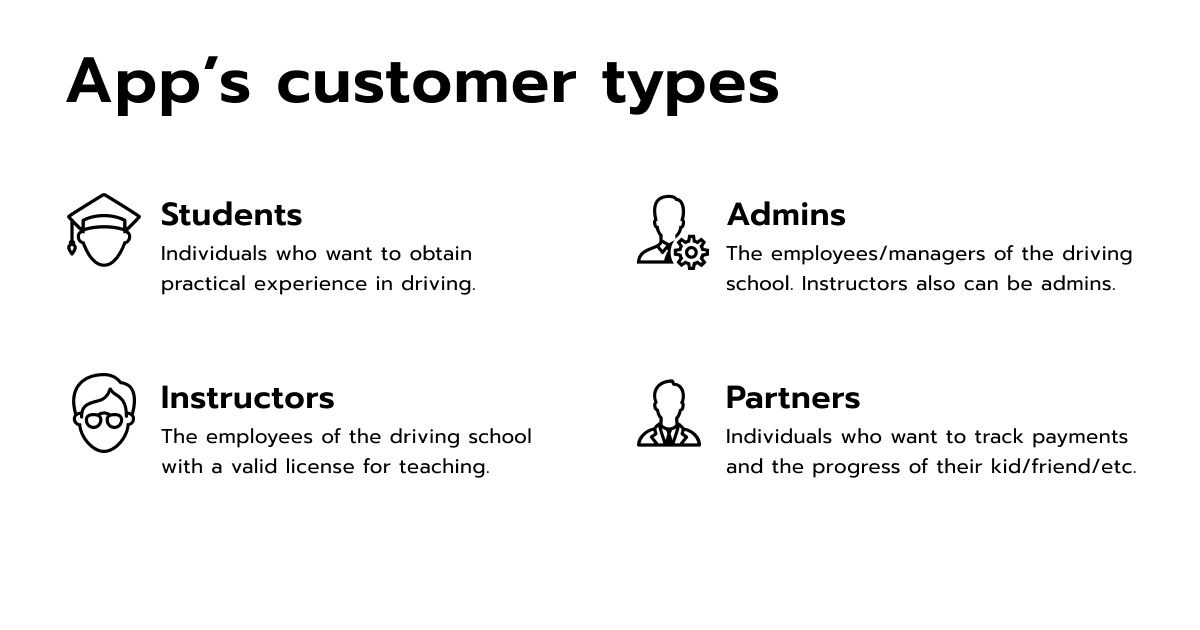
2.2 Types of users
In general, any app/platform/website you’re planning to develop will have different user segments. Hope, it’s not a big surprise for you. In this section, we advise to outline & define what your user types are. Let’s again take Kör, an educational platform for driving schools in Norway. For the app, we outlined 4 main stakeholders and described them in our SRS document:

Each of these user types requires specific features, functionality, and follows different goals. Thus, ‘book a lesson’ and ‘pay for a lesson’ features may be relevant for user#1 (student), while user#2 (instructor) doesn’t need them at all.
2.3 Product perspective
This section describes how the product interacts with other softwares (if any). For instance, if the product is a part of a larger suite, this is where the connections between different elements should be described (e.g. with a block diagram).
2.3.1 Hardware interfaces
In this part, we identify hardware interfaces: for example, a browser which could support CGI, HTML & Javascript. It’s more about defining configuration characteristics: which devices developers are going to cover and how they will do it. Supported device types can be:
- Hard disks
- USB
- External hard drives (USB – eSATA enclosures etc.)
- IDE, SATA, RAID controllers and attached devices.
2.3.2 Software interfaces
After we outlined hardware interfaces, it’s time to move to software ones. Software interface is an interface that allows two independent software components to exchange information.
Important: any software item you describe should have its unique specific number with the relevant version mentioned.
To summarize, for each software interface, it’s good to write: its purpose (what’s for), message content, format and version number. In case if you have an extensive documentation on the software interface, just add link to it for the reference.
2.3.3 User interfaces
Two basic things you need to describe here:
- Logic between users and software. Go deep into details: from screen images to app layouts, from menu’s content to reports etc.
- Ways to optimize the interface.Just enumerate what the crucial recommendations and restraints are for optimizing user interface.
Useful tip – don’t forget to add project’s design guidelines in this section (if there are any, of course).
2.3.4 Communication interface
Then, we describe any communication interfaces to other systems or devices such as local area networks, remote serial devices etc. The described project has to support all web browser’s types.
2.3.5 Site adaptive requirements
Duh, we’re still not over. Another point is to mention the data, initialization sequences or features specific for a certain website or a mission. Here you can specify grid values, safety limits for the website/operational mode you’re dealing with. You can also describe the functionality which requires changes for the particular software installation (if any).
2.4 External interface
This is simply the external system the product is integrated with and the data it sends/receives to and from them. How to describe external interface? Well, here’s our structure for it:
- Name of the software;
- Its purpose & functions (within your product);
- Input/output data;
- Connectability with other inputs/outputs;
- Formats of data, command, screen, and window;
- Tolerance, accuracy, valid inputs;
- Items of measure;
- End messages.
2.5 Operating requirements
Thety include:
- Actions started by a user (e.g. booking a course);
- Interactive and unattended operations;
- Functions assisting to process data;
- Some backup and recovery processes.
2.6 Restraints
Paragraph’s name talks for itself. In SRS, we also shouldn’t forget about restraints and limitations. In general, restraints can be implementation and design ones.
Implementation restraints
In this part, we outline limitations resulted from development standards. Among them are:
- programming language, database;
- coding standards;
- communication standards;
- restrictions imposed by operational environment;
- constraints that can be imposed by the business logic of the project.
Design restraints
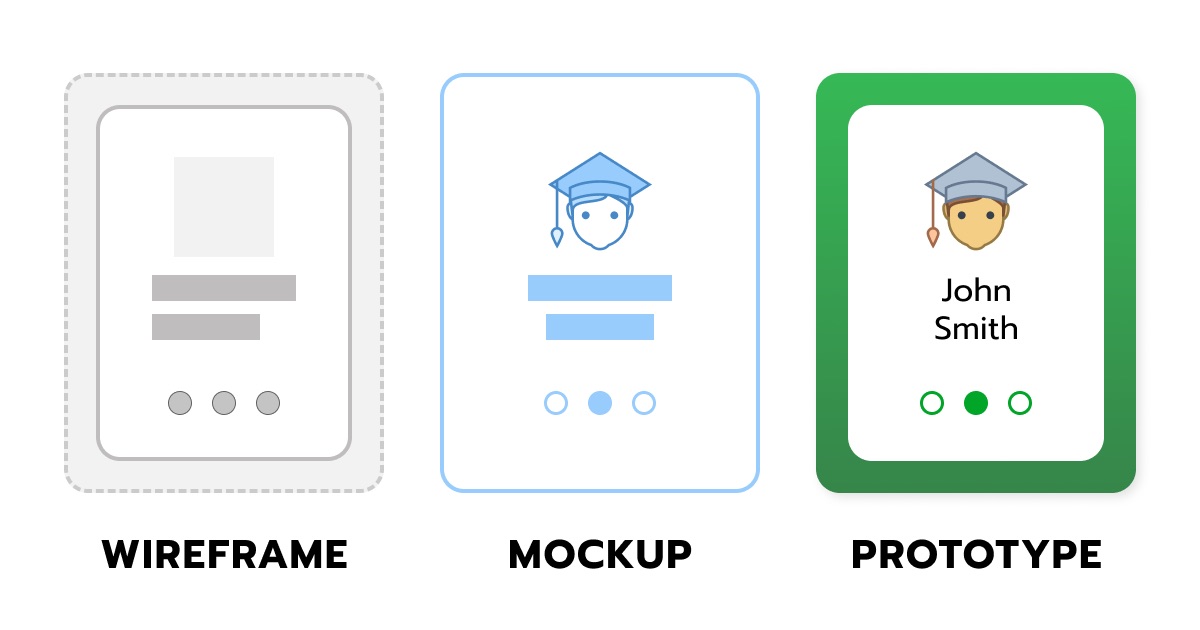
It’s always not an easy task to visualize a product just by using requirements specifications. Yet, to remove such restraints and make your cooperation with a client/development partner smoothier, we usually try to add app’s wireframes, mockups, and prototypes to SRS.
If you don’t know what the difference between these three words is, here’s a brief ‘Fulcrum wikipedia’ intro:
- A wireframe is a low-detail representation of a design.
This is mainly black and white site page plan. It outlines the arrangement of basic elements: buttons, images, texts. It does not perform any real functions of the site. The results of interactions, clicks, animations should be described additionally in the comments.
Why do you need it? To determine where and which content will be located. The wireframe and comments to it can be used to compose the technical specification.
- A mockup is a detailed static representation of a design. It includes colors, images, typography. Mockup is more like a beautiful picture of an application or a website.
For what? In order to create the style and mood of the project, present and coordinate visual details with the customer.
- A prototype is an imitation of user interaction with the product’s interface. It’s an interactive version of the wireframe.
Why do you need it? In order to illustrate location of blocks and buttons and to conduct usability testing.
 Wireframe, prototype, mockup
Wireframe, prototype, mockup
Read more: How to Create a Prototype for Your Design Project?
2.7 Assumptions and dependancies
This section should incorporate the elements that aren’t plan imperatives in essence. Still, they rather can influence the improvement cycle whenever changed. It can be third-party integrations which are not foreseen during the main development, but described as options in future improvement cycles.
III. Requirements
3.1 Functional
FR (functional requirements) are item highlights or capacities that developers will later need to consider while building your app. Thus, it’s critical to make them clear both for the technical group and the partners. In general, FR describe system behavior under specific conditions.
Let’s get clear which functional requirements you may outline:
- construction– includes desired device compatibility;
- durability – gives information about staying power of the system;
- adaptability & environmental conditions– describe external factors influencing the app.
3.2 Safety & security
Safety is over all. Sure, you know it without us. That’s why, you need to include a special part in your SRS where you describe product’s safety & security requirements which need to be followed.
As an example, you can mention that information transmission should be securely transmitted to the server without any changes. Or if you’re changing information on your website through HTML editor, then don’t forget to write: ‘through the HTML editor it should not be possible to put a shell on the server, etc’.
3.3 Usability
Make clear and measurable requirements for product’s usability. Next, for each requirement you describe, outline its purpose and effect on the product’s usability: ‘to shorten waiting time for users, the login process shouldn’t take longer that 10 seconds’.
3.4 Code quality
Again, might be obvious but in this part, you describe the requirements for the quality of the code. What tests should be used? What metrics to use to determine code quality? How much code should the tests cover? All these questions would be great to answer here.
3.5 Performance requirements
Performance imposes certain restrictions. Let’s say the project database must withstand 1000 requests per second. These requirements may lead to tremendous work to optimize the project. If you don’t want to have any unpleasant incidents during your app’s functioning, mention all necessary performance requirements here.
IV. Verification
Wow, we’ve got to the last part of SRS. This one is where you describe methods/metrics/key points to help you verify that the final product meets all SRS requirements. In general, it means that you need to outline product’s basic requirements along with methods/techniques to verify them (you could make it in a table format).
5 Steps To Take While Writing SRS for EdTech App
Woo-hoo, we’ve done with the SRS structure and its main sections. Now, let’s make a brief summary of how to create SRS for your edtech app effectively. There are 5 steps that will be crucial while you’re writing software requirement specifications:
Step 1. Outline
Use the already existing templates to write SRS correctly. If you haven’t done it earlier, look for the available templates in the Internet. Don’t waste your time on reinventing the wheel, it’s already been reinvented for you.
Step 2. Details
Be detailed, don’t miss any important information. SRS is crucial for further development of the whole project, since your project’s success depends on the precision and clarity of the technical task.
Step 3. Visualization
Charts, infographics, images, graphics and different visuals will help to understand any idea quicker. So, if there is a chance to visualize some information, use it.
Step 4. Approval
When the SRS is finished, we pass it to stakeholders. They should read it cautiously and leave remarks or comments. You can’t start any development or further works without approval of your SRS.
Step 5. Availability and updates
Get ready for the fact that the SRS you’ve made is probably going to be edited later on. At Fulcrum, we regularly refresh the data to keep it up to date.
How Does the Process Usually Go?
- Reaching out to our company.
- Showcasing your app development idea.
- Discussing it with our team members.
- Reaching an agreement.
- Signing the NDA.
- Refine the inquiry, provide additional details, describe your goal.
- Assignation of tasks to the team members.
- Constant spread of the new information to the colleagues.
- Continuous optimization of the project and questionnaires.
- SRS is complete.
- You get the final project quote.
- You choose to develop the app with us or not.
- If yes, meet the entire team.

Edtech projects realized by Fulcrum Rocks:
- Kör is an online platform in Norway which allows booking driving programs & lessons online.
- Bloss is an education and lifestyle platform that helps parents and parents-to-be with starting a family and raising their little ones.
- VUC^it is a digital coach that strengthens your social, emotional and creative skills to master remote work.
- DoIt is an adaptive platform for learning. It features various assignments for corporate employees who want to improve.
Read more: Kick Off Your Education App Development: How to Create an E-Learning App

How to Create SRS using Mindmapping
As a bonus, we want to share the technique we use at Fulcrum to create a successful SRS: mind mapping. How does it work for us?
Usually, we schedule a meeting where we generate new ideas for SRS document. Together we outline the product’s key features. Then, we transform the outcomes into a significant mind map.
Here’s a super brief instruction from Fulcrum on effective mind mapping for your SRS:
- Interview, survey or organize a core group inside your team to identify the users of your app, their characteristics and needs.
- Create a huge visualization in the format of mind map to answer the questions Who, Why, and When: Who will win from your solution? Why do they really need it? When could they use the product?
- Make a user stories mind map. Based on it, develop different scenarios and define features that fit users’ needs best. Put the mind map data to the SRS doc.
- Constantly refresh and expand the map.
Fulcrum Expertise
Voilà! We’ve gone through the basic things you need to know to write your SRS. Even more – we’ve outlined some structure templates and description which you can adjust and use for your edtech app. Don’t neglect it!
From our experience, people underestimate the time and effort that you can take off the developer’s shoulders whilst achieving the desired goal along with the reduction of the development costs.
Writing documentation may seem unnecessary and not so important. However, having done dozens of the projects, we know that correctly written project’s documentation is a key factor for your product’s success.
Find the right person to do it for you, as it is typically written either by a technical writer, a systems architect, or a software programmer trying to get one of those in your team is key. Most companies provide incomplete assessments and jump-start the project, demonstrating a lack of professional experience as you must estimate and assign tasks efficiently.
Whether you need help with defining your project’s scope, functionality or developing the product you’ve dream about, we’re always here to assist. We have had many projects successfully completed, always with a proper discussion of all details and safe estimations to base yourself on. Just, let’s talk business!
FAQ: Software requirements specification
-
How to Write SRS Document of a Project?You can use an Software Requirements Specification template to fill it out or write it yourself. No two SRS documents are the same as all software projects are different. Some use the waterfall development model, and others practice agile development. However, it is still possible to distill the main components of an SRS and make a rough outline. This is how should it look like:
- Give a short introduction
- Define your goal of a project
- Name your target audience
- Define a usage
- Describe product specification with its benefits and objectives
- Include risk definitions
- Write an Overview
- Describe user needs
- Add dependencies and assumptions
- Describe requirements and system functions such as functional requirements, external interface requirements, and system features.
The first section describes the product to be developed, its purpose, the target group, its intended use, and the application area. The second provides more information about user needs and the factors that may prevent the requirements set out in the SRS from being met. The last main section is devoted to specific functional and non-functional requirements. When your SRS is ready, don't forget to obtain approval from key stakeholders. -
How to Write SRS Document in Software Engineering?A good SRS in Software Engineering should meet several key properties. It should be:
- The SRS should always reflect product specifications and performance.
- Don't ignore the features the buyer asked for.
- Be specific and write complete and detailed information.
- Sort the requirements according to their stability and importance.
- By doing this, you will not waste time on less important ones.
- Use all definitions and abbreviations in the SRS consistently.
- Don't add it up to one sentence.
- Make sure there is a verification method for each requirement.
- And last. Remember to change the requirements regularly.
- By updating and taking into account their impact on other requirements.
-
How to Write Test Cases From SRS Document?Here it also can be easy if you are using a sample. Sometimes it can't be enough. To do it right, you can follow these five steps to write your test case:
- Read the SRS requirements document.
- Determine possible actions, user goals, and technical aspects for each requirement.
- Try to look at users from a hacker's point of view. Identify potential system hacker's scenarios.
- Analyzing the results of the first three steps, list the various test scripts that test all the software's required functionality.
- After listing all test scenarios, create a traceability matrix to verify an appropriate test scenario for each requirement.
- Your manager and other project participants should check the created scripts for making changes.