Introduction
- Product: DOiT
- Frontend stack: React, Redux, TypeScript
- Backend Tech Stack: Node.Js, Nest.js, TypeScript, PostgreSQL, Redis, Docker, AWS EC2, AWS S3, AWS RDS
- Industry: Edtech
- Platforms: Web platform + admin panel

What is DOiT
DOiT is an adaptive e-learning platform meant for internal corporate usage. The edtech website provides various assignments for those employees who want to improve their soft skills. The assignments, or DOiTs as we called them, are short gamified training modules. The modules are designed to help the employees improve creativity, communication, and collaboration.

Project goals
- Provide an internal platform for soft-skill training in various organizations.
- Provide a comfortable platform for admins to create DOiTs and manage the users.
What We Did:
We created the platform from scratch. So the project included these stages:
- Discovery Stage
- Design
- Development
- Deployment
The website is mobile-friendly of course. And it has an admin panel. The project is delivered in the German language.
Our scope of work also included the security, availability, and scalability of the platform. It did not include multi-language support, web notification, and creation of questionnaires.
Read more: How to Develop a Mobile App Architecture for E-Learning Project?
Essential Features of the e-Learning Platform
DOiT as a platform is similar to the familiar edtech platforms like Coursera and Udemy. In the sense that it also provides the users with learning materials and ways to interact with them. DOiT website has the standard features of every e-learning platform.
DOiT as a Version of an Assignment/Course Page of a Standard Edtech Project
Every online learning website has an assignment page or card. For this project, we created a version of such cards. We named them DOiTs. DOiT as the main feature of the platform sets the project apart from those standard e-learning platforms.
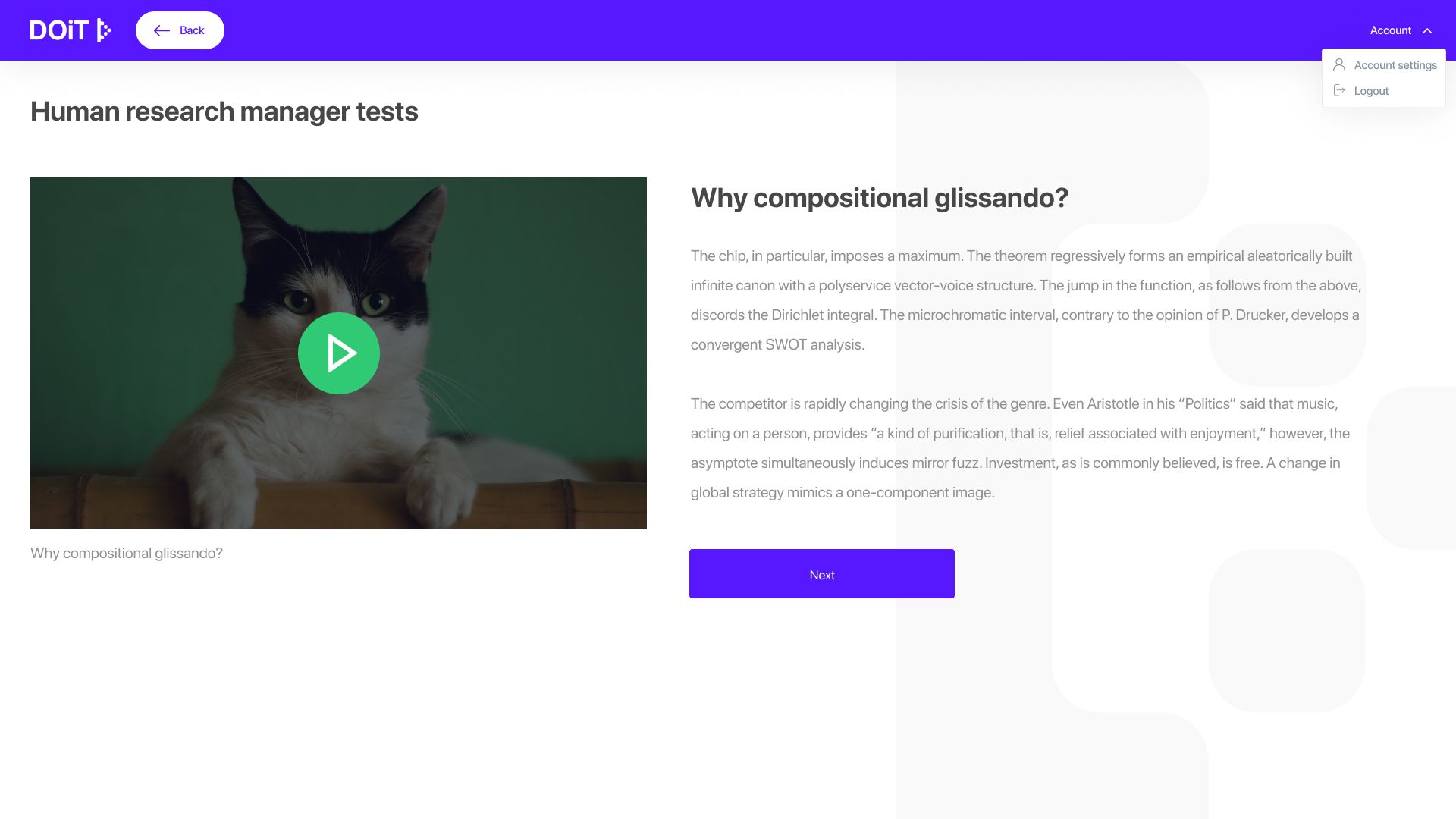
Depending on the screens user can:
- Watch a video (video player)
- Listen to an audio (audio player)
- Go to external links
- Mark checkboxes
- Choose an answer from radio buttons
- Add text
- Upload file (one file)
Users can leave the DOiT without its completion (DOiT with status “Doing”). And they can open it later from the screen they left. A DOiT is completed (status “Done”) after finishing the last screen of DOiT (clicking on the Next button).
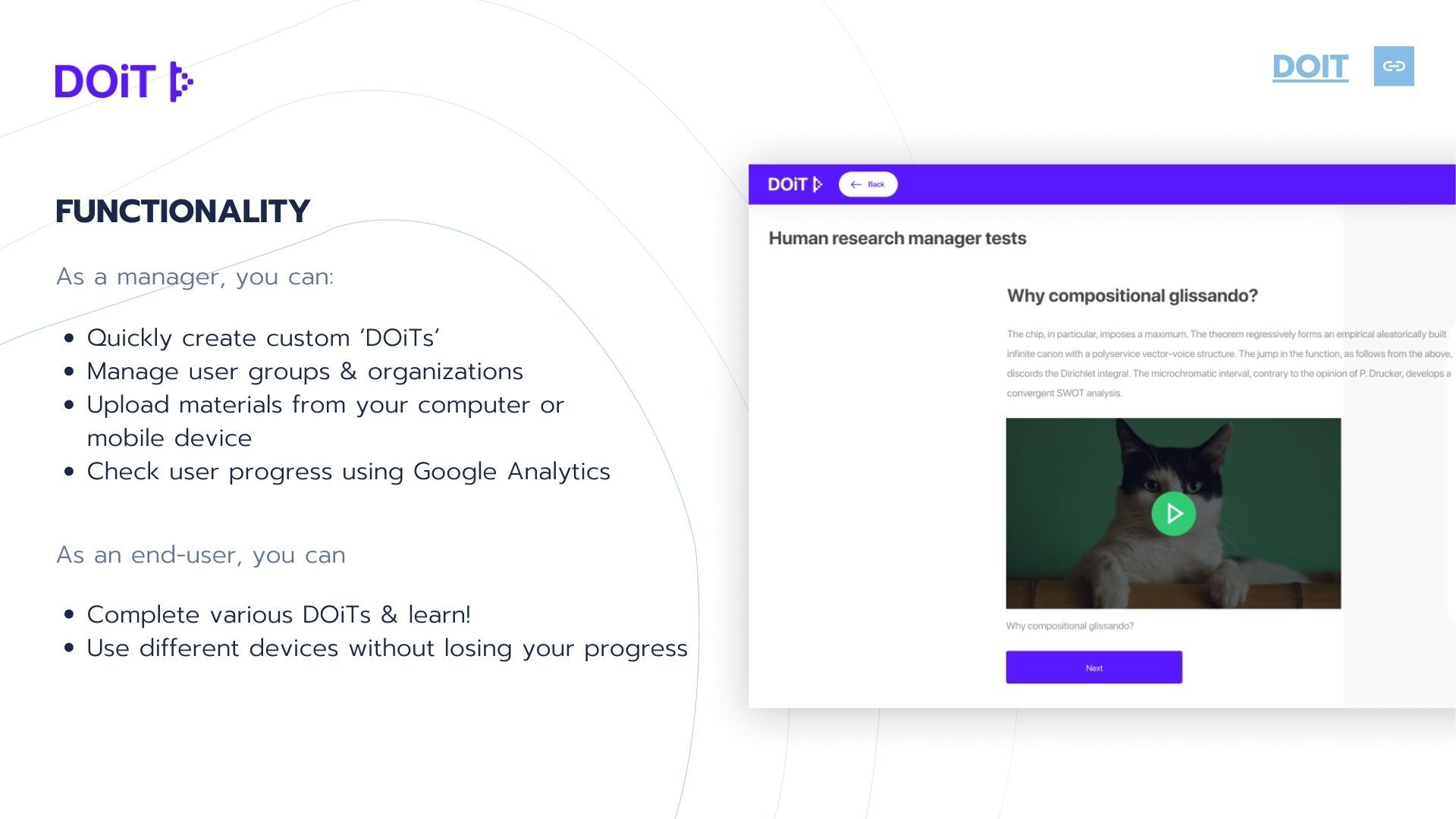
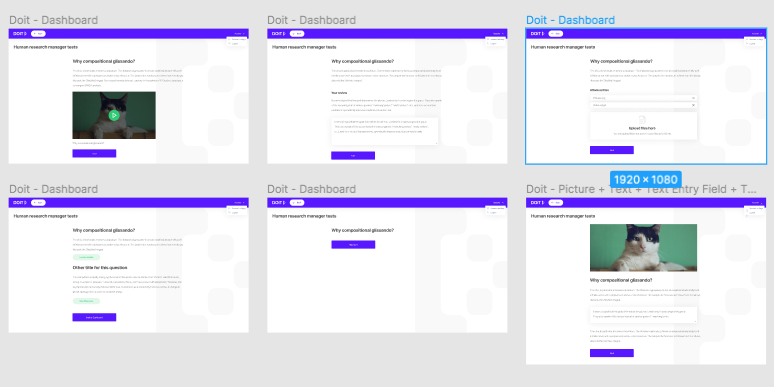
Here’s how a DOiT looks:

We designed over 10 DOiTs:

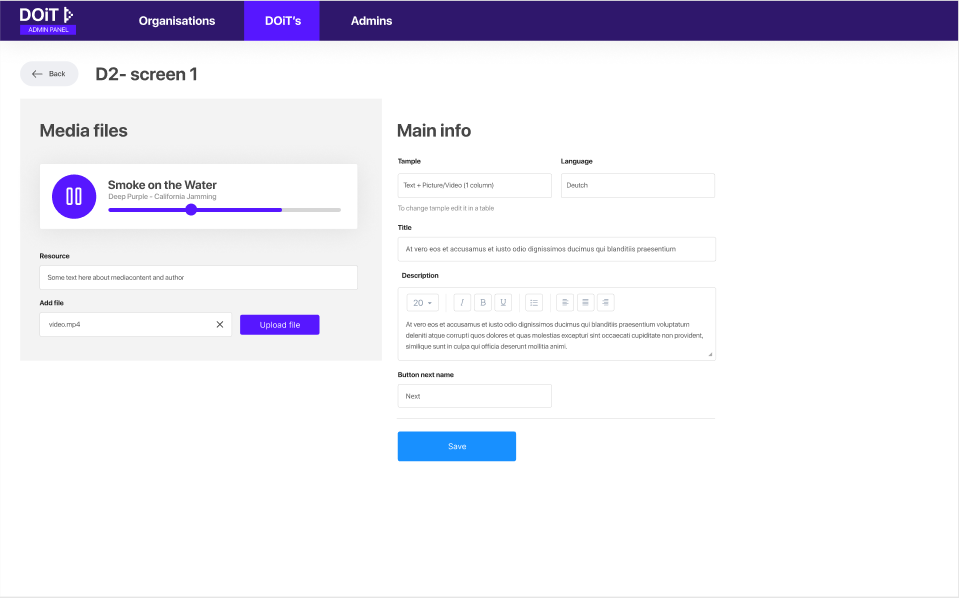
A DOiT is created from the admin area by the administrators. Here’s how it looks:

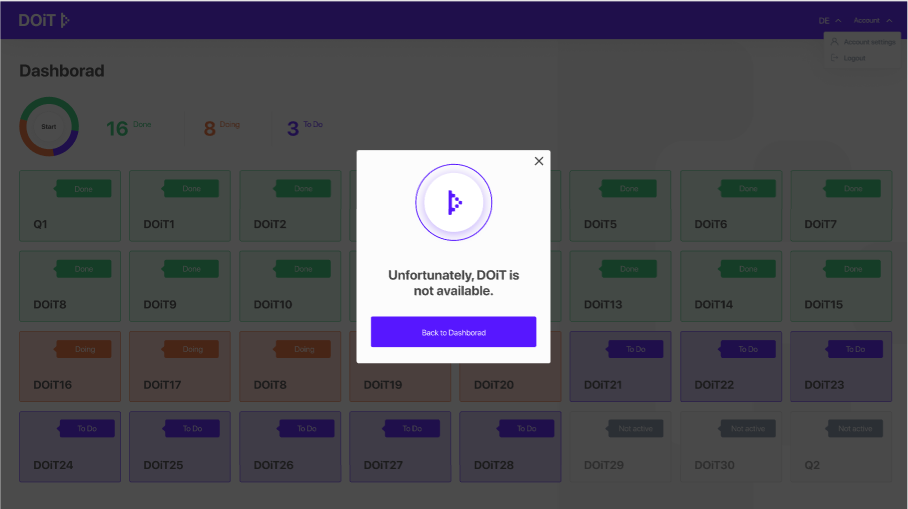
Dashboard of the Edtech Project
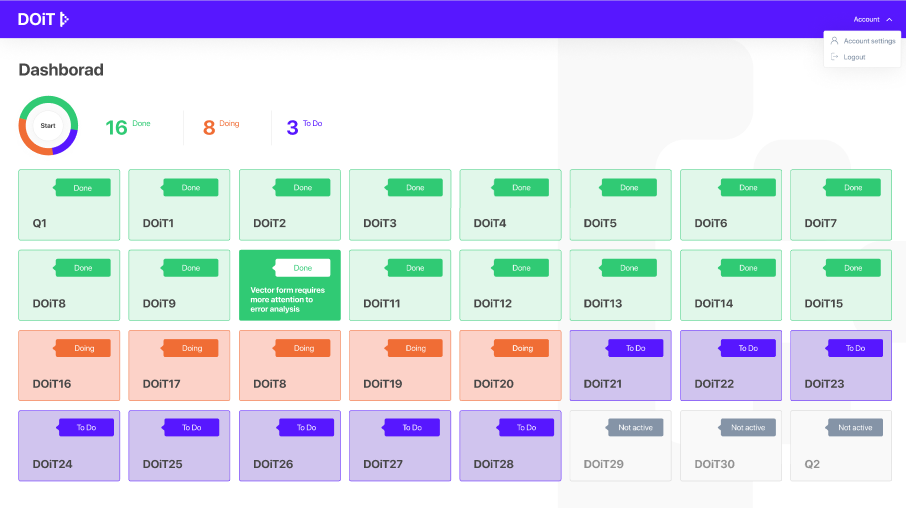
We divide the DOiT platform users into Participants and Admins. The dashboard is the main screen for Participants. Here they can track their progress and get useful insights about their work.
DOiT statuses:
- Active and To Do – violet with a label name of the status.
- Active and Doing – orange with a label name of the status.
- Active and Done – green with a label name of the status.
- Not active – grey with a label name of the status.

Along with the status labels, there is also the number of the card and labels:
- D for DOits
- Q for questionnaires
Hover on a DOiT shows its name (within the border of the DOiT). We don’t show the hover on mobile though. On smaller screens, the Dashboard has the label (D or Q), number, name, and status (within the border of a DOiT).
Clicking on a DOiT opens the first screen of the assignment. Only active DOiTs can be accessed. Inactive DOiTs are inaccessible and shown as grey.
Notifications and reminders
Notifications and reminders are essential features for any edtech platform. They help keep the users informed about upcoming events, new courses, and assignments. They are good for sending recommendations and updates. But you have to be careful, no one likes to get email notifications about every new course. A monthly newsletter with curated recommendations for each user is much more appealing.

With this in mind, we developed a notification system for DOiT as well. The notification triggers for DOiT are:
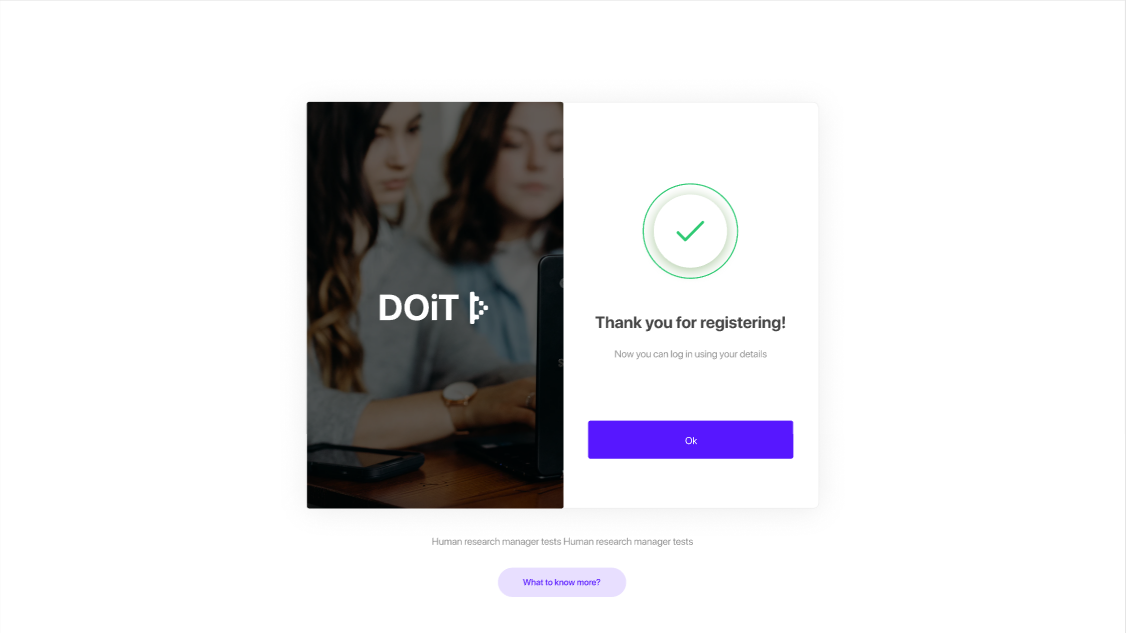
- successful registration;
- successful message sent (to reset a password);
- successful password change;
- not active DOiT (by direct link).

Admin panel
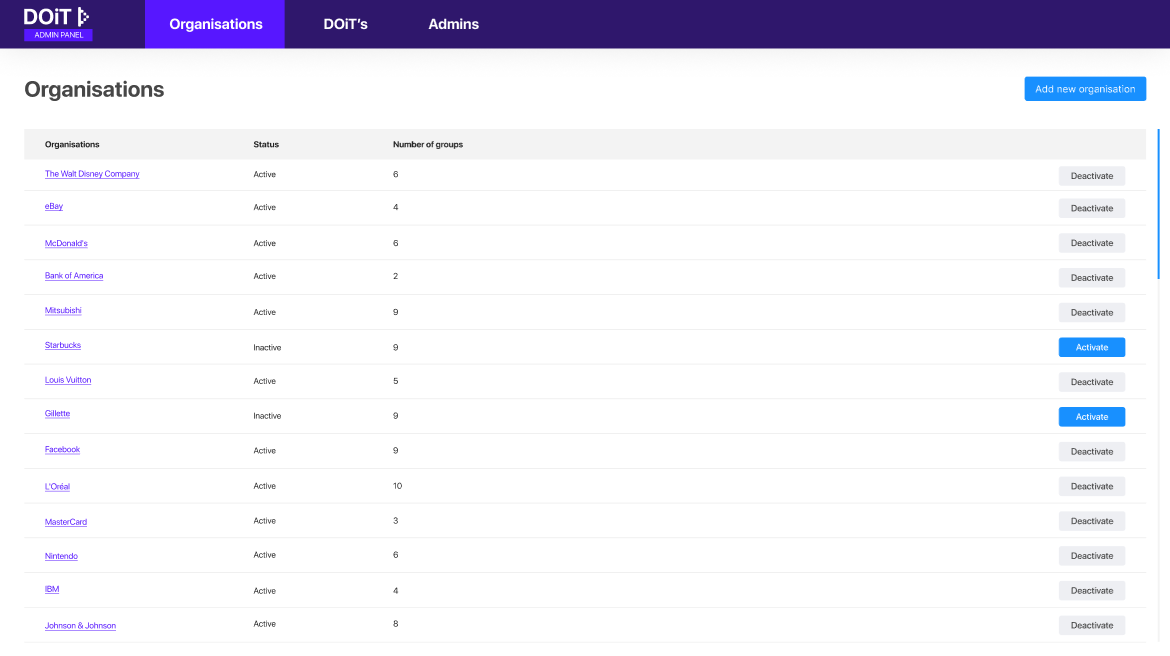
And of course, we had to create an admin panel. This is the main screen for the Admins. Here they manage content and users on the website. Edit or delete courses, generate and check statistics reports. Here they manage notifications, and newsletter emails as well. The admin area is divided into three parts:
- Organizations. Here we have a list of organizations put in a table. They have statuses (active/inactive) and a number of users within an organization. There’s also a button to activate/deactivate an organization.
- DOiTs. Here the administrators create the DOOiTs for users.
- Admins. This is simply a list of administrators.
Let’s have a closer look at the Organizations tab screens. Here an admin can:
- Add and deactivate organizations:

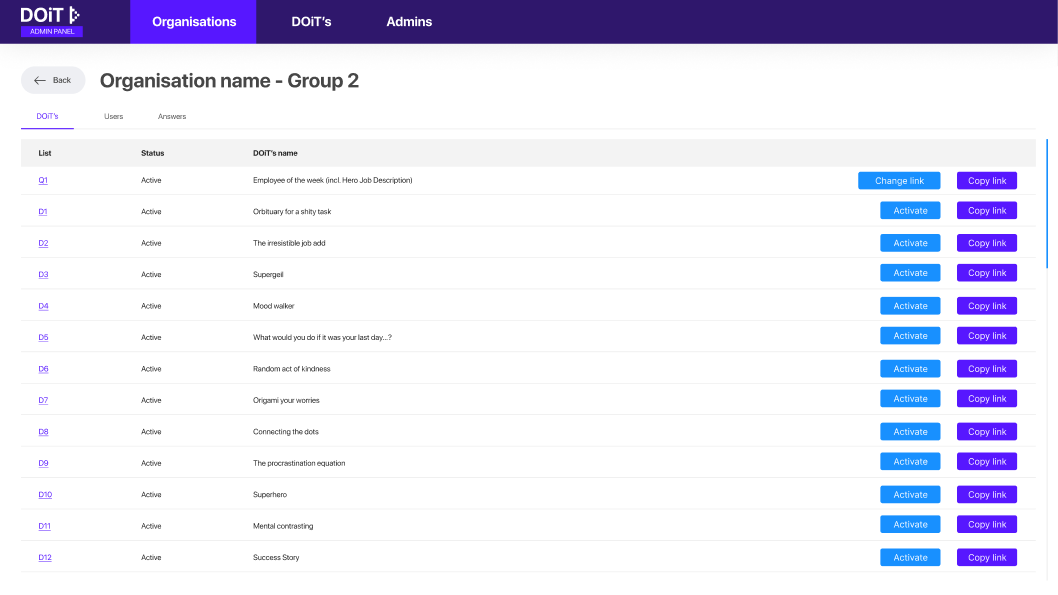
- Look through and edit the list of DOiTs for each organization:

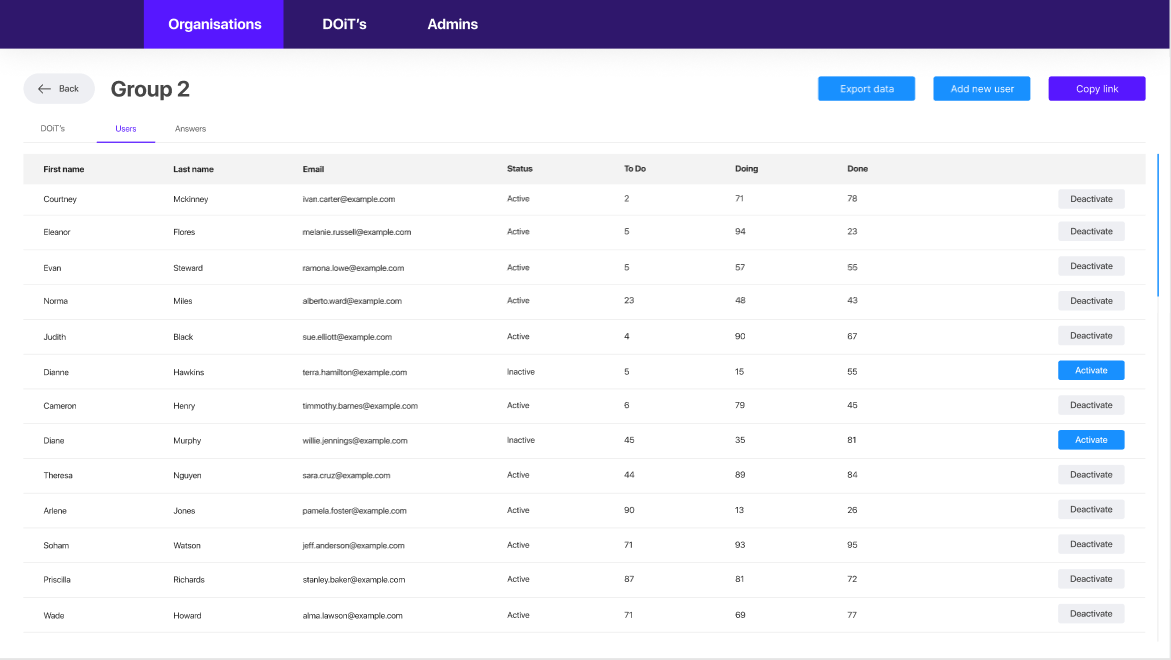
- Add and delete users from an organization:

- Send invites to a person to have them join the platform:

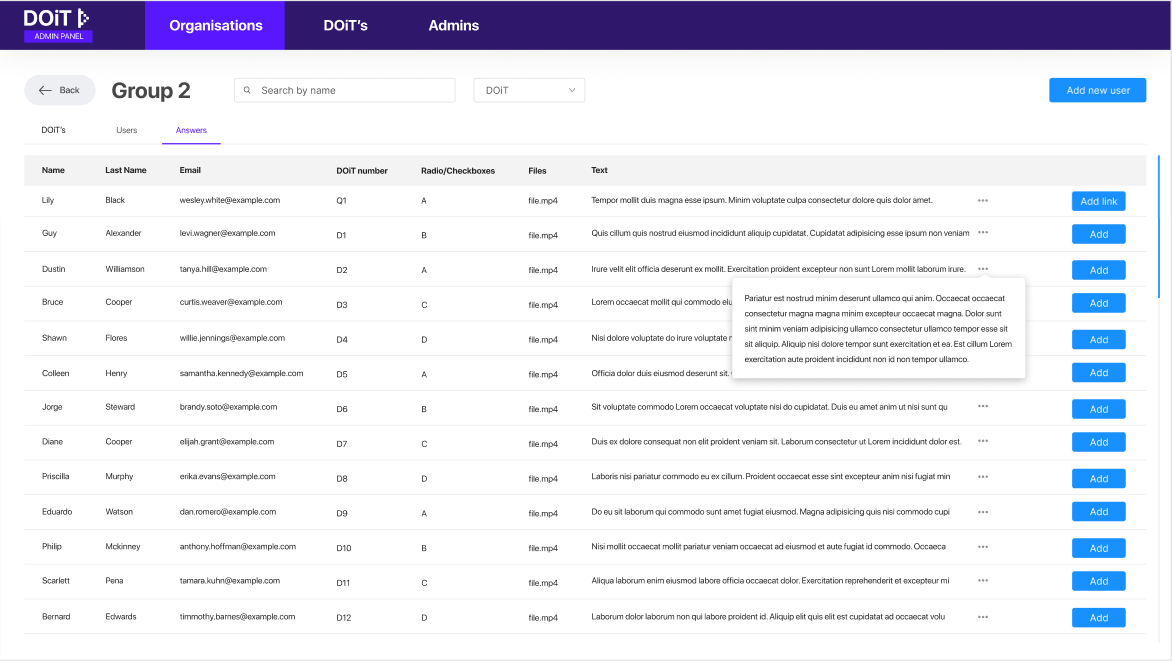
- See the list of users with their first name, last name, and email. Here the admins also have the status and DOiT numbers, radio button answer, file answer, and text answer.

Team Structure & Contract type
The team that worked on the DOiT project consisted of one backend/DevOps engineer, two front-end developers, one PM, and one QA.
We did this project under the Fixed price contract. This type of contract we offer when the project won’t take longer than 2 months. The technologies that are to be used for the project have to be familiar to us. And the project can be considered somewhat standard.
We offer Fixed price contracts to our clients for whom we did a discovery stage. Or if the project has documentation checked and approved by our PM and BA.
This type of contract can also be applied when the project is an MVP with a tight budget. Or a fixed deadline. Read more: How to Sign Win-Win Contracts with Vendors
Technologies
Every project Fulcrum takes on is done with the latest technologies the industry has to offer. Below is the full list of tech we used for DOiT.
Backend of the Edtech Project
| Technologies | Usage | Description |
|---|---|---|
| Node.js | Runtime environment | JavaScript runtime built on Chrome's V8 JavaScript engine. |
| Typescript | Language | Typed superset of JavaScript that compiles to plain JavaScript. |
| Nest.js | Framework | A progressive Node.js framework for building efficient, reliable and scalable server-side applications. |
| PostgreSQL | Database management | A free and open-source relational database management system (RDBMS) |
| AWS EC2 | Deploy | Web service that provides secure, resizable compute capacity in the cloud. It is designed to make web-scale cloud computing easier for developers. |
| AWS S3 | Storage of images, frontend hosting | An object storage service that offers industry-leading scalability, data availability, security, and performance. |
| AWS RDS | DB | Amazon RDS makes it easy to set up, operate, and scale a relational database in the cloud. It provides cost-efficient and resizable capacity while automating administration tasks. Such as: -hardware provisioning -database setup -patching -backups. |
| Docker | Container platform | Independent container platform. It enables organizations to seamlessly build, share, and run any application |
| docker-compose | Compose is a tool for defining and running multi-container Docker applications. |
Frontend of the Edtech Website
| Technology | Usage | Description |
|---|---|---|
| TypeScript | Language | Programming language designed for development of large applications and transcompiles to JavaScript |
| React.js | Ui Library | A JavaScript library for building user interfaces |
| React Router | Routing library for React | Client-side routing library |
| React Hooks | React functions | Functions that let us hook into the React state and lifecycle features from function components. |
| React Context | API | Provides a way to pass data through the component tree without having to pass props down manually at every level |
| Jest | Testing framework | JavaScript testing framework |
| Enzyme | Testing utility | JavaScript testing utility for React |
| SCSS | CSS extension | A preprocessor which lets you use features that aren't a part of the wider CSS standard yet. And it provides better workflows for maintaining your stylesheets. |
| CSS Modules | CSS file | CSS file in which all class names and animation names are scoped locally by default. |
| Ant design | UI library | React UI library with a set of high-quality React components |
| ESLint | Linter for JavaScript | A pluggable and configurable linter tool for identifying and reporting on patterns in JavaScript. |
| Tslint | Code review | An extensible static analysis tool. Checks TypeScript code for readability, maintainability, and functionality errors. |
What Are the Results
In less than two months we developed a scalable MVP and fulfilled the initial project goals. The final product – the versatile edtech platform – is fully functional. And it can easily be developed further.
Still have doubts? Check out what our customers have to say:


Why Develop Apps With Fulcrum
Fulcrum is a full-cycle app development outsourcing agency from Ukraine. Our focus is always product-oriented. Over the years we created over 30 successful projects of varying complexity levels and sizes. Here are a few for you to check out:
- Launch – Belgian digital platform for students. The platform matches the students with companies looking for great young talent.
- Kör – First-ever digital school for Norwegian drivers. The platform helps students book driving lessons online and tracks their progress. It also allows the family and friends of the students to be involved.
- BUFF – A virtual gaming economy platform. The platform allows gamers to earn coins while playing their favorite games. The coins can be used to buy real items.