What’s cross-platform app development? What are its strong and weak sides? Is it suitable for your special case?
In simple terms about cross-platform mobile development
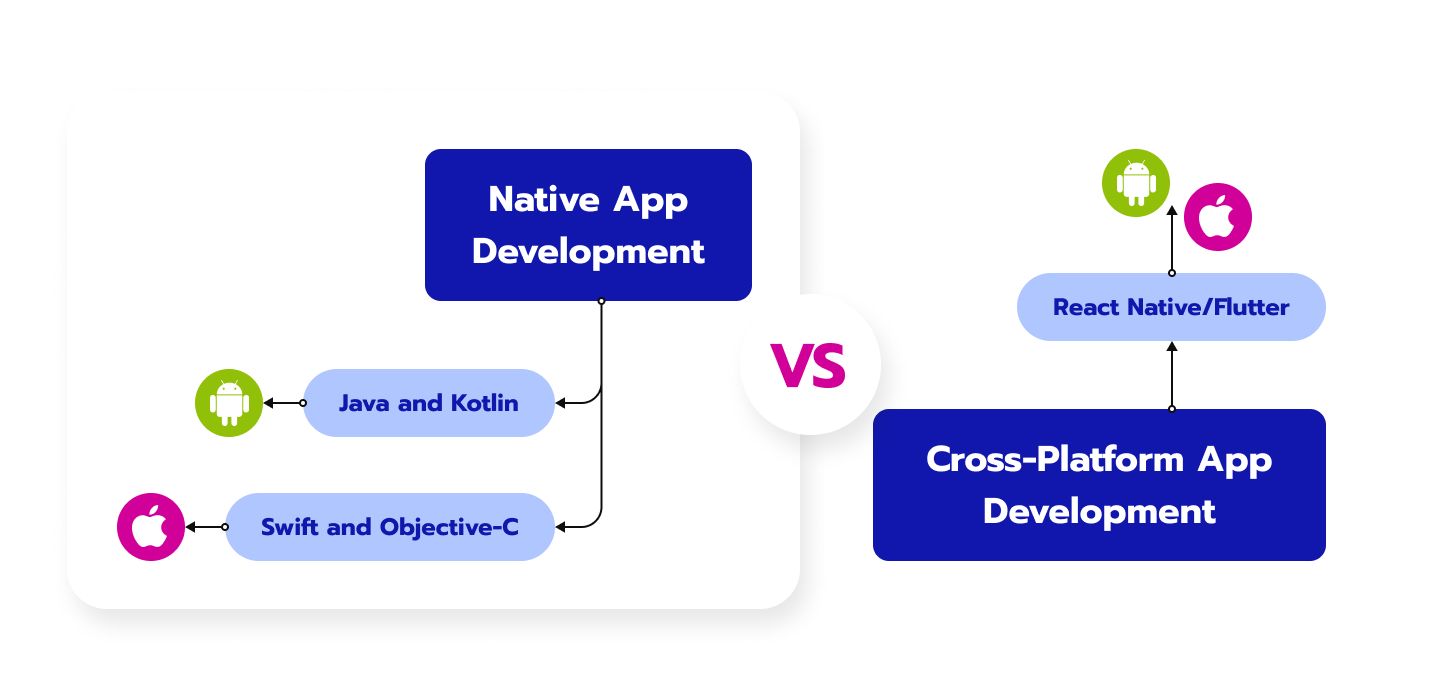
A cross-platform approach helps create an app that will be compatible with major OS: iOS, Android, macOS, Windows. It’s an alternative to native app development.
All default applications on your smartphone (email client, task manager, notes) are native apps. Depending on the OS, their codes are written in different programming languages. Java and Kotlin for Android, Swift, and Objective-C for iOS. Instagram, Facebook, Walmart, Bloomberg, in turn, are cross-platform. These apps are available both for Android and iOS users.
The whole point is in an opportunity to use one app’s code on different platforms. As a result, Samsung, iPhone, and Lumia users will use the same app despite the difference in operating systems.

This would be an ideal outcome but is everything so seamless in practice?
Benefits and Pitfalls of Cross-platform Mobile Apps Development
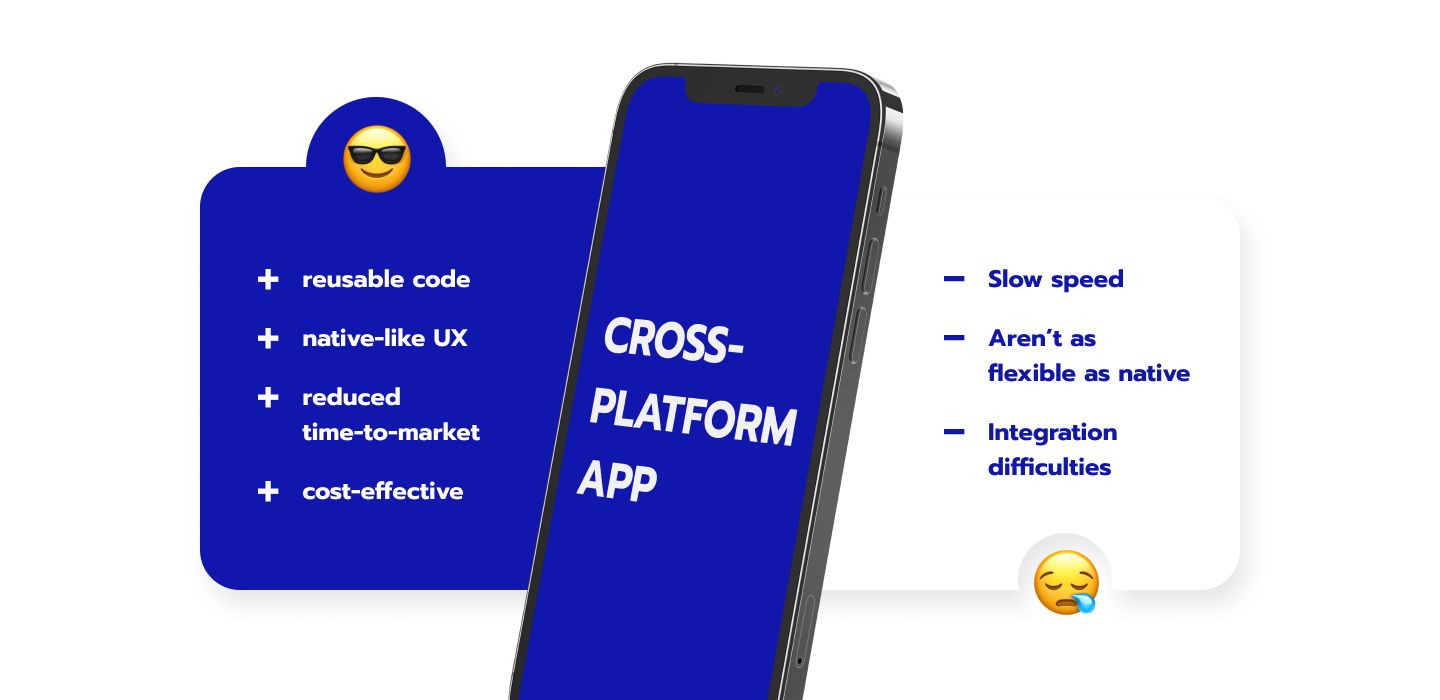
Pros of Cross-Platform App Development
Universality, time- and cost-effectiveness are undeniable advantages of cross-platform app dev. You will need one developer, who will write universal code for different OS. Even if you needed more resources, you would more probably spend less money and time compared to the development of a native app. Why?
One code can be reused on several platforms.
A cross-platform application doesn’t require a separate technical stack for each operating system. A universal code does allow deploying an application on different platforms. And yes, without losing a substantial part of its capabilities.
In practice, developers do modify a code on and off to maintain a smooth app’s work but the bulk of work is still done once.
Cross-platform apps development is cost-effective.
Using a single technical stack leads to resource savings either way.
Cross-platform apps reach a wider audience.
With a cross-platform application, you will be able to reach users of different operating systems.
Less time is needed to appear on the market.
Any arguments needed? Go back to points 1, 2, and 3, please 🙂

Cons of Cross Platform App Development
Just like anything on the Earth, cross-platform mobile development has some drawbacks.
Cross-platform apps aren’t as flexible as native.
Keep in mind that a Unified technology stack won’t provide the same flexibility as a stack created specifically for iOS or Android. In some cases, it may lead to worse app’s performance and bugs
Possible UI inconsistencies across platforms.
Each platform has its requirements for the design of UI elements. Sometimes they are mutually exclusive. One of the brightest examples is the Back button – a typical Android feature that has no equivalent on iOS. Therefore, when you create a cross-platform mobile application, there can be only two compromises:
- the same design for both platforms, which will force either iOS or Android users to adapt;
- two different designs taking into account the characteristics of each platform. In this case, you create two applications using the same cross-platform language.
Is a Cross-Platform Approach Suitable for Development of Your App?
This question appears naturally but there is no definite answer. It depends on your goals.
Cross-platform app development is a choice when:
- your goal is to appear on the market ASAP;
- you aren’t sure about the success of your idea and want to test it with the least amount of effort on your part;
- your primary goal lies in reaching out to a larger audience;
- you are limited in resources (time, money, human resources);
- you have a website and want to wrap it up into an app with minimal costs;
- the application doesn’t involve complex animation and doesn’t deal with calculations.
Considering native app development makes sense if you want an app:
- to have free access to all device’s resources and services;
- to make the most of the device hardware;
- to be as responsive as possible.
Still, no article will offer a universal solution. It’s an experienced developer, who will be able to weigh all pros and cons of the cross-platform app development for each special case.
So, if you are at a crossroads, don’t hesitate to ask Fulcrum developers for advice. And if this approach is for you, we will gladly get down to business and come up with a splendid app for you! 🙂
5 Frameworks for Cross-Platform App Development
Regardless of your role in app development, knowing which tools facilitate the process would be nice, wouldn’t it?
Let’s have a look at 5 frameworks that are worth your attention.
React Native: Learn Once, Write Anywhere

React Native is an open-source mobile app development platform created by Facebook. It is used by such giants as Instagram, Facebook, Walmart, Tesla, Pinterest, UberEats.
Its primary goal lies in making a cross-platform app as stable and productive as a native one. “Learn once, write anywhere” is its main principle.
The good point is that the process of layout creation works the same way for mobile screens and web page layout. Interaction of components with each other is flexible and easy.
Hot Reloading feature allows adding a new code and making edits right at runtime. It’s indeed useful when you customize the user interface. The framework comes with a large set of ready-made components but they don’t always adapt to different platforms. It leads to additional adjustments in the code. An extensive community offers a rich selection of third-party libraries though.
From our experience, it indeed ensures optimal application performance and is cost-effective.
Xamarin: Trusted by Enterprise

Xamarin is Microsoft’s mobile app development platform. With Xamarin you can create applications for Windows, iOS, and Android using a single .net code. To discover its potential, check out such apps as Olo, The World Bank, Storyo.
The framework is equipped with Xamarin.Android/iOS. It brings capabilities and interface of cross-platform applications closer to the native. Xamarin.Forms, in turn, helps to speed up the coding process. Almost all elements of this simple tool are 100% compatible with any platform.
Also, Xamarin provides
- a user-friendly interface
- a full development cycle
- many other handy tools such as debugging, UI design tools, etc.
Ionic

Ionic allows creating cross-platform hybrid applications for iOS and Android. It works closely with the Apache Cordova framework. It transforms web applications into mobile programs. The framework supports JavaScript, Angular, Vue, and React.
Ionic seems pretty similar to React Native but the conception of the single code for different platforms is realized on a new level. All of the framework’s components adapt automatically to one or another platform and it speeds up the development.
Ionic is built on ECMAScript 6 and TypeScript, which means compatibility with any IDE.
Its weak side though lies in a low speed and performance because instead of native components, it uses web technologies. On the other hand, it allows quick testing right in a browser.
Flutter

This open-source framework was created by Google. Flutter is capable of delivering high performance across iOS, Android, Windows, macOS, and the Web using a single codebase.
Creating splendid interfaces with Flutter is not a big deal, especially if you know C++ or Java. It has a Hot Reloading feature and a large set of ready-made widgets. They take into account existing platform differences:
- page scrolling
- navigation
- icons, and fonts
Still, creating different styles for different OS sounds like a lot of work. Flutter uses its own graphics engine instead of native components. There is no automatic adaptation for these purposes.
Flutter shows the highest performance due to the modern Dart language and its rendering engine.
PhoneGap: apps powered by open web tech
PhoneGap is an example of a web technologies application in mobile development.
PhoneGap apps are often lightweight because they represent a set of HTML pages wrapped in a native shell. Pages are stored in a local directory or the cloud. When launched on a smartphone, they access device functionality through plugins. It does affect the overall look of the app and the quality of the user interface will largely depend on the web presentation of a specific OS.
Compared to native tools, this framework has a low performance.
To sort out this pile of information, let’s have a look at the comparison table and go over a checklist.
Frameworks for Cross-Platform App Development
| React Native | Xamarin | Flutter | Ionic | PhoneGap | |
|---|---|---|---|---|---|
| Language | JavaScript+, React | C++, .NET | Dart | JavaScript, HTML, CSS +,Angular, React, Vue | JavaScript, HTML, Vue |
| Supported Platforms | Android, iOS, UWP | Android, IOS, UWP | Android, iOS, Google Fuchsia, Web, Desktop | Android, iOS, Web | Android, iOS, Windows Phone 8 |
| Supported IDE | Almost all existing | Visual Studio | Android Studio, IntelliJ IDEA, Visual Studio Code | All IDE that support ECMAScript 6 & TypeScript (Visual Studio Code, Atom or Angular IDE) | Visual Studio, Eclipse THyM, Netbeans, Jetbrains WebStorm |
| UI convenience (subjectively) | 7/10 | 5/10 | 9/10 | 6/10 | 7/10 |
| Framework's Community | Very Large | Large | Not large but develops actively | Large | Large |
| Frontend Instruments | Native+ Declarative UI components | Xamarin iOS/Android & Xamarin.Forms | Built-in widgets | HTML, CSS + widgets | HTML, CSS |
| App's Performance | High, close to native | iOS/Android: high, close to native; Forms: medium | Very high | Medium | Medium |
So, which framework for cross-platform app development to choose from?
- React Native: you know JavaScript and value support of the large community of framework’s users.
- Xamarin: you know C++, need high performance and perks of native tools.
- Flutter: you know Dart and need high performance.
- Ionic: you need to speed up the development and testing cycle of your application.
- PhoneGap: you create a simple application using web technologies.
How Fulcrum Rocks can help with cross-platform application development
If you are still puzzled whether cross-platform mobile development will be the right choice, reach out to the Fulcrum Rocks team. We will gladly guide you through a tricky development process and create a convenient app for your audience! Check our cross-platform projects right now:
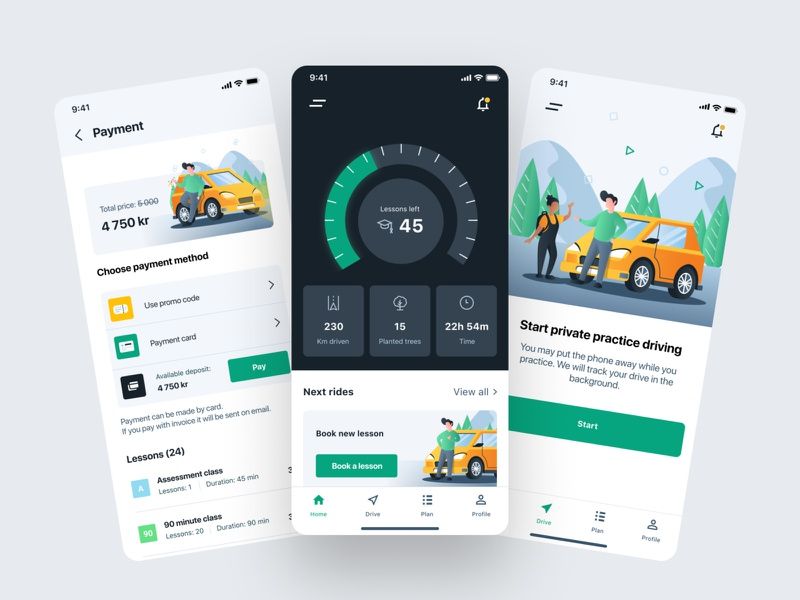
Kör – Educational platform for drivers in Norway
Kör is an online platform in Norway that enables booking driving programs & lessons online. Also, it tracks students’ progress as well as allows family and friends to be involved in the process.
Our team designed and developed an iOS and Android app to connect students and instructors, integrating several APIs.

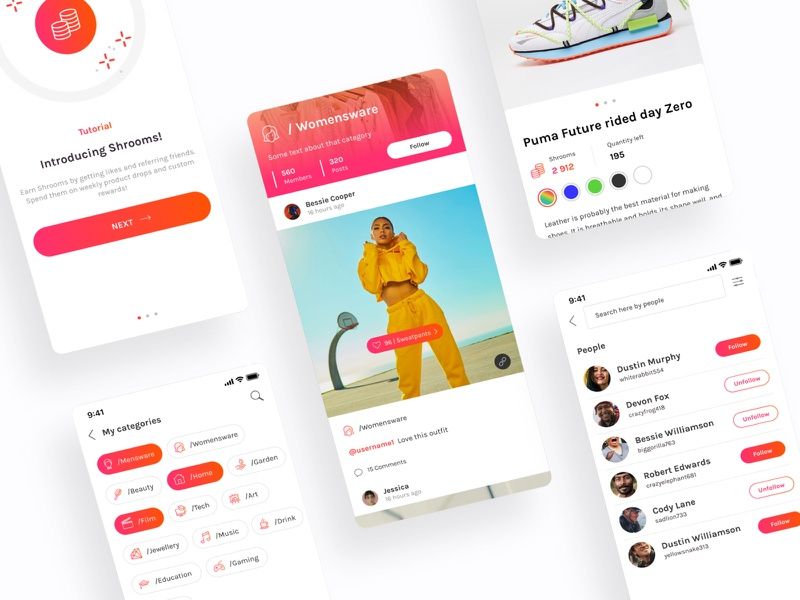
Hyfa – a social platform for sharing products & experiences yor love
Hyfa is a social platform where users recommend products they use. Fulcrum Rocks worked almost completely from scratch to develop a React Native, cross-platform iOS and Android app.

With the pace at which the app development landscape is changing, it is difficult for developers and businesses to match it. However, cross-platform apps can be leveraged more to deliver the desired ROI. The development time and cost are much lower than the native apps.
Fulcrum Rocks has the experience and skills to deliver robust and aesthetic mobile apps. Contact us to get your app idea turned into a reality.