Software as a service (SaaS) is a great way to deliver solutions to users without spending a lot of time and resources. This type of cloud computing has been growing in popularity in the last few years. But such industries as healthcare were reluctant to adopt it due to the security concerns. Nowadays healthcare SaaS is rapidly catching up. In fact, it’s expected to reach $61.84 billion by 2025.
When a client came to us with a request to build a healthcare SaaS platform for them we were excited by the challenge. We always are, to be honest. We do love a challenge. The product is named Graphomed. And we’d like to share our journey to successfully delivering it. Read on to find out what healthcare SaaS is. And what steps we took to build one.
What Healthcare SaaS Development is:
As you know, SaaS providers host cloud-based software solutions. And offer them on the pay-as-you-go subscription basis to the users. So if a company wants to provide their customers with a piece of software it does not have to build an in-house IT infrastructure. It doesn’t need any hardware to store the data. It doesn’t even need a full-blown IT department. It is the SaaS provider that manages the infrastructure, data security, updates, and everything else.
Healthcare SaaS solutions faced quite a lot of backlash just a couple of years ago. The reasons were mostly security related. But IT is a rapidly evolving industry. SaaS solutions today have a lot of safeguards in place. So more and more medical websites see SaaS as an affordable way to provide patients with electronic medical records. Many hospitals use SaaS for billing, revenue cycle management, and supply chains. The uses of SaaS in healthcare are infinite.
Above we promised to tell you about a healthcare platform we created recently. So meet Graphomed, a detailed UI health portal. The platform provides an interaction with healthcare data in FHIR format.
Before we elaborate on the purpose of Graphomed it’s important you understand what FHIR is. It stands for Fast Healthcare Interoperability Resources. And is a standard for data formats and API for exchanging electronic health records. FHIR allows developers to build applications that can be easily integrated with existing systems. And it allows for providing healthcare info on a wide variety of devices.
Graphomed was built to:
- showcase the ability to generate realistic healthcare data in FHIR format;
- show the public the usability of healthcare data in FHIR format and interaction with it;
- be used by IT application developers in order to test and interact with data;
- present localized data with real life characteristics. Textual data is presented in local language as well, where feasible (machine translated only).
Graphomed can generate real healthcare data from a small outpatient clinic to nation-wide systems. From a single resource to decades worth of data. The project is mostly meant for IT developers to help them build health-related apps. So the data is presented with correct terminology, length, and code sets. And the information is generated in beautiful graphics, charts, and dashboards.
Healthcare SaaS Development Life Cycle
Healthcare SaaS development doesn’t fundamentally differ from any other application development. So the basic steps of the software development life cycle are just the same as with any other application.

Graphomed project required these stages:
- Discovery
- Design
- Development
- Release & Support
Discovery Stage Healthcare Software Development
Discovery phase is a necessary stage if you want a project to succeed. Its purpose is to predict and reduce risks. Aside from that this is when we estimate and cut costs. We also create a roadmap, requirements, and prototype at this stage.
The Discovery phase for Graphomed began with research of the project. To fully understand what the product is meant to do and which problems it’s meant to fix we researched the field. And prepared high-level questions for the client. We held a series of meetings with the stakeholders. When we received all the answers to our questions we began the work. The deliverables at this stage were:
- Product requirements document
- Mockups (prototype)
- Estimates
- Roadmap
- Scope of work
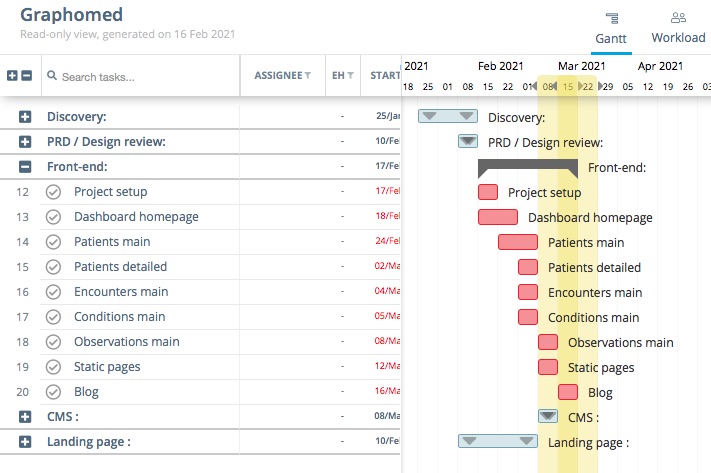
Here’s how the roadmap for Graphomed looked like:

We also formulate Product vision at the Discovery stage. For Graphomed it is as follows.
Generating localized, realistic healthcare data in HL7’s evolving FHIR format. The realistic, localized data helps designers and developers to understand the process better. The vast amount of data also enables UI and performance testing from the first step.
The data can also be used in IT product evaluation for end customers (ie. outpatient clinics, hospitals), as it is possible to generate data for several years for hundreds of thousands of patients.
The target audience for Graphomed is IT applications. Which need medical data to be created and visualized for further development and testing.
Healthcare website design

A medical website is a complex thing to build. On the one hand it is usually aimed to serve the patients. So user experience becomes especially important in a healthcare website. On the other hand – it has to provide serious information. So it has to look professional. But make all the serious info look unformidable and understandable.
Then there are the usual rules of a good website. Which include unobtrusive design, intuitive navigation, adaptivity, simple search. The website also has to look up-do-date and take into account various digital healthcare trends.
UX design in healthcare stresses out data visualisation. And for the Graphomed project it was especially necessary. Visualising massive amounts of healthcare data is one of the selling points of the project afterall.
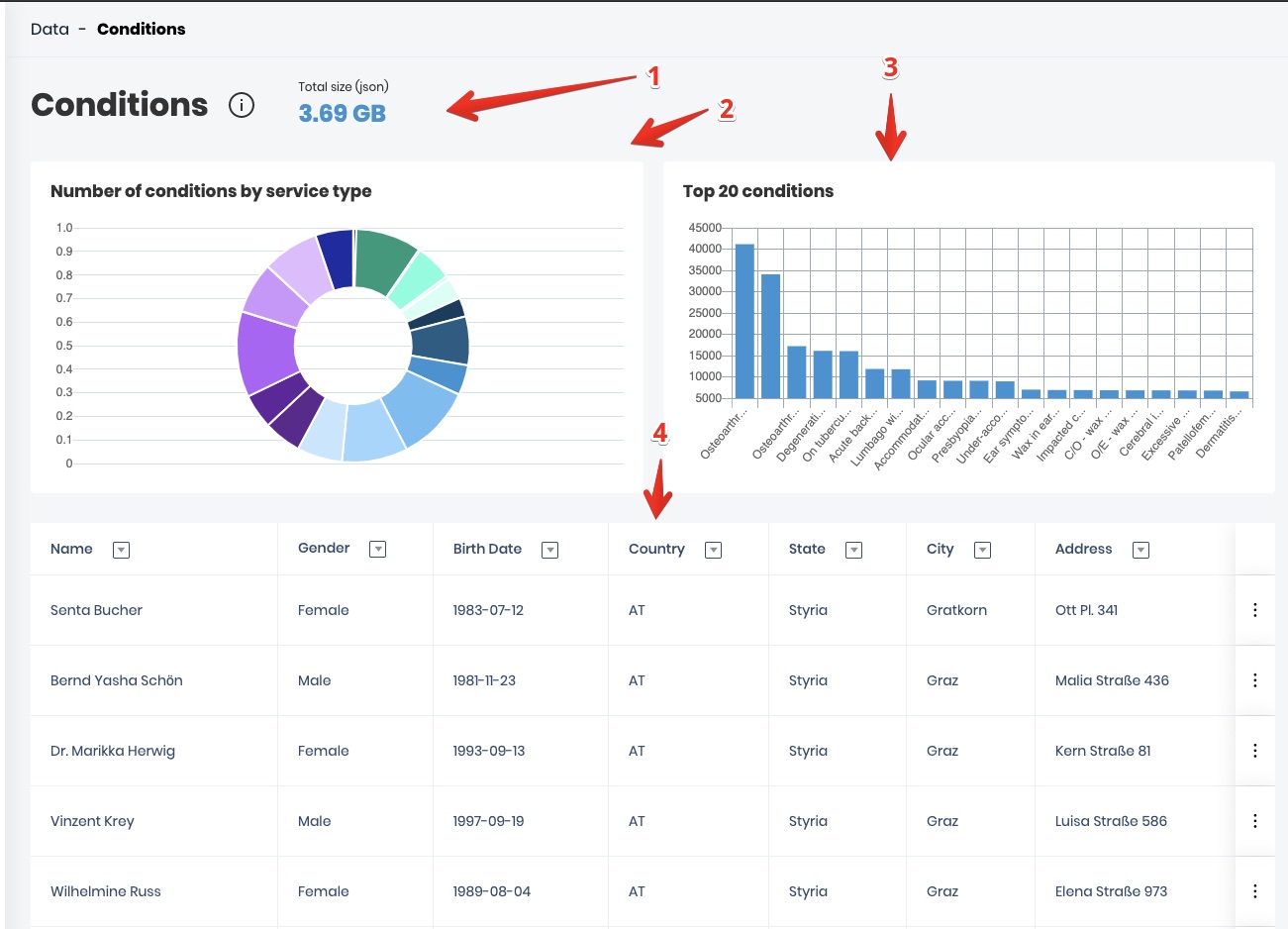
Just take a look at the dashboard yourself. You’ll see how intuitive everything is. Even Apple wouldn’t do better.

In terms of adaptiveness we built the website to work on Safari and Chrome in a minimum width of 1280px. And allowed scaling for better user experience.
Healthcare Software Development Stage
A healthcare SaaS platform is not a simple clinic website. There’s a lot of complex functionality involved. And it all has to flawlessly work together. So the development team has a lot to do.
No two SaaS projects are exactly alike though. So we’ll just show you what development of the Graphomed project required from our team.

Let’s take a look under the hood of Graphomed to understand the data ecosystem.
Technology Stack:
- React — as main frontend library to create dynamic and responsive markup
- TypeScript — to avoid unexpected errors in the development process
- Redux — for better state management and communications between components
- React Router Dom — for cross-page navigation
- React-google-map
- Supercluster — for map point clustering
- React-jvectormap — vector map
- ChartJs — to implement flexible charts with data (some examples )
- Strapi — as content management system
- React-table — for building lightweight, fast and extendable datagrids
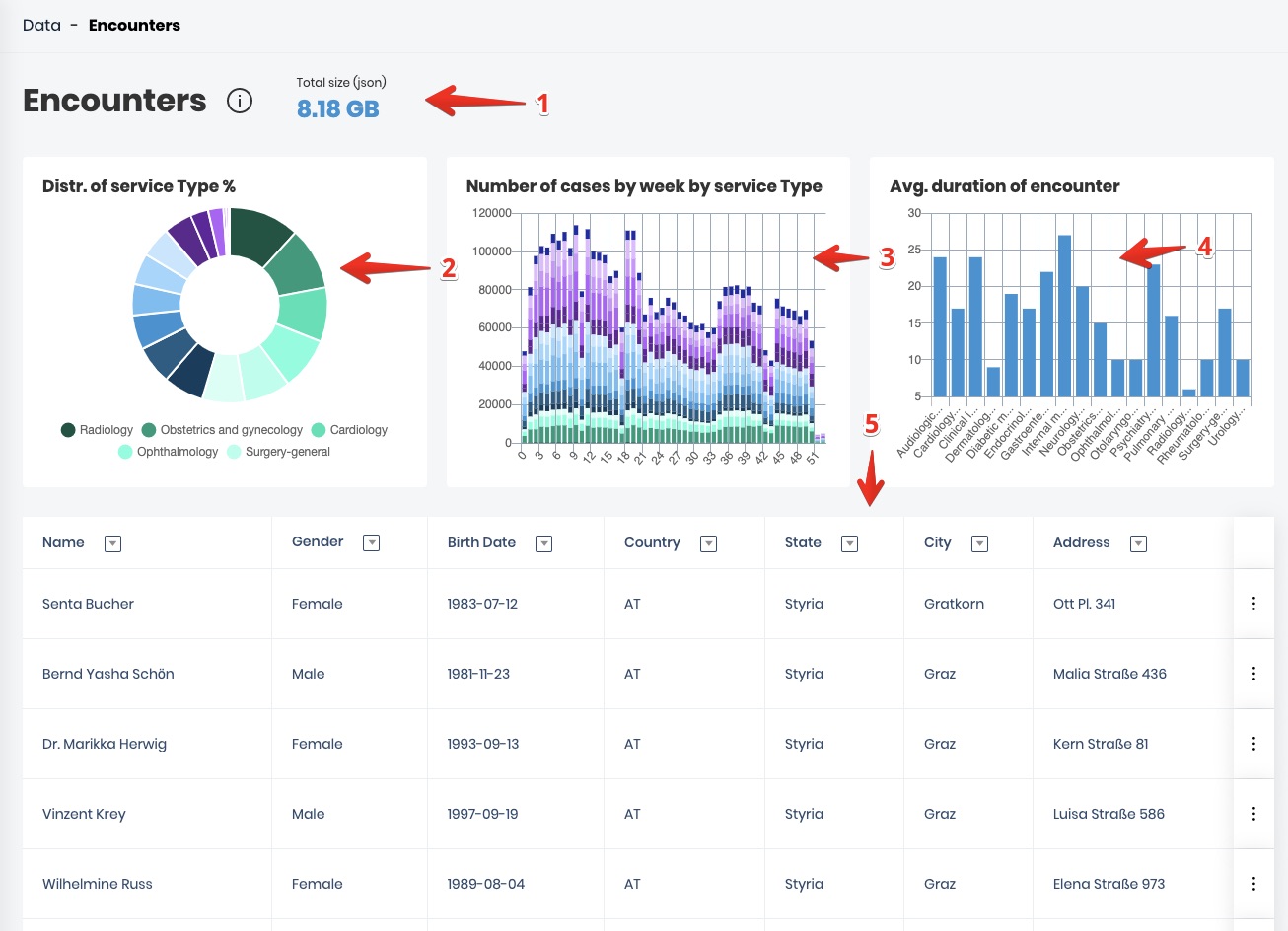
So here’s a piece of functionality we built:

And here’s what the functionality requires to work:
1. Tech info Api path
2. Pie chart Api path
3. Bar chart Api path
4. Table Api path
As part of the Development stage we also created a possible risks and mitigation plan, communication plan, and release plan.

Release and Support
The overall purpose of the development life cycle is to carry out an idea from its inception to the implementation. And, finally, release to the market.
Release is a complex process that involves a lot of variables. A release plan is a vital part of the life cycle. Without proper planning releasing a product would be a real mess with a lot of risks and losses. So what does a release plan include? First comes the main information on the planned release.
Here’s how the Graphomed release main info looked:
| Name | Data |
|---|---|
| Release version | Graphomed |
| Data of finalizing features scope | 03.18.21 |
| Data of providing builds for UAT | 03.29.21-03.31.21 |
| Release Data | 03.31.21 |
| Publish data | 03.31.21 |
The plan includes all the main stakeholders:
| Stakeholder | Responsibility |
|---|---|
| PM | Final approval from Fulcrum side |
| QA | Manual checking |
| DevOps | Deploy changes to production, make it roll-out |
| Developer | Prepare builds for testing |
| Client | Final approval before release |
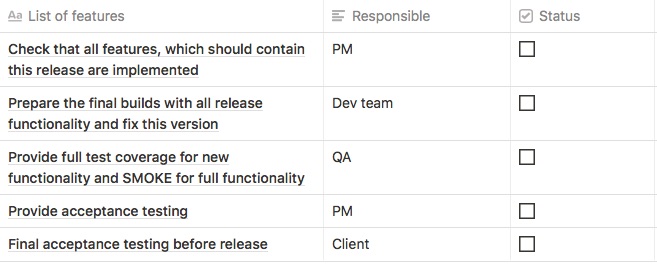
And release flow and status:

Besides, a proper release plan has to include a user acceptance testing plan, release features, etc.
Finally, when the project is released we have to support and maintain it. Typically, this step involves fixing new bugs if they appear. And generally overviewing the project. This is an ongoing stage for Graphomed.
As you can see, creating a healthcare SaaS project is as straightforward as creating any other type of project. With proper research and planning you can work wonders. And don’t hesitate to contact us if you need help!



