Best front end frameworks. According to Statista, React and Angular are two of the most popular web frameworks among developers worldwide in 2020. But which one suits you best for you and your purposes?
At first glance, it doesn’t make sense to compare Angular vs React, as the first one is a framework, and the second is just a library. However, both names appear very often when it comes to developing interactive applications. Both are suitable for this, but their approaches are very different.
The programming of Internet applications has undergone a fundamental change in recent years. Earlier, entire packages (PHP / Apache Server or Java / JS / Tomcat) were necessary to develop complex Internet pages. Thanks to the introduction of modern Javascript frameworks, it is now possible to merge any programming languages and systems and with a front end to provide.
Previously the classic server-side development for the backend was PHP and Java, and client-side development for the frontend was Native Javascript. Today as much as possible, is done with Javascript. Nowadays. Angular and React have established itself as the standard for the front end, but not only.
- Offshore development rates by country
- Time zone difference
- Development rates by role

Angular vs React — Statistical Comparison of front end frameworks

According to NPM statistics, React is the leader in downloads and ratings compared to Angular in 2020.

At the Stack Overflow is the same situation at the moment of February 2020. React and Angular are still leaders among the most used web frameworks. As we see, React has here a bigger share than Angular too.

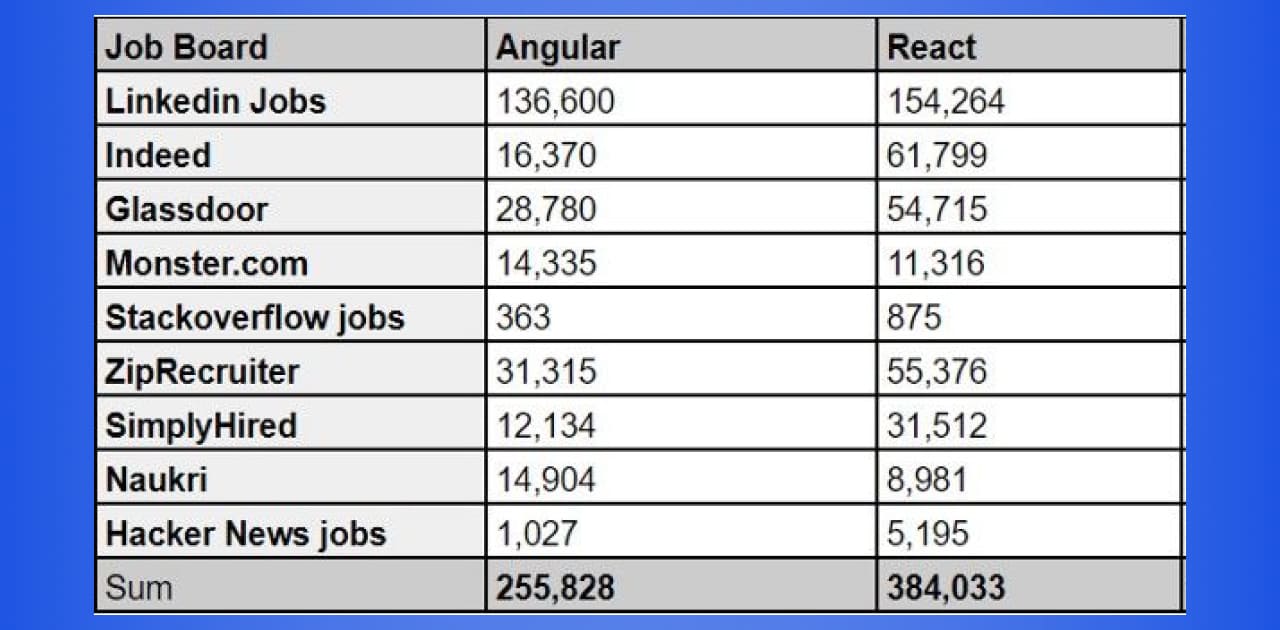
Even though React is leading, Angular developers are still in demand in the labor market. Have a look at Job Statistics on Github. Because when the framework is still popular, there will be no problem with job offers. No matter from what angle you are looking at.

However, the stateofjs.com survey shows that every year more and more developers prefer to React over Angular.
React or Angular: A Brief Overview
What is Angular Frontend Framework?
 What is Angular?
What is Angular?
| Main Developer | |
|---|---|
| Age from the initial release | 4 years |
| DOM | Browser |
| Speed | 1.35 seconds |
| Structure and components | HTML, JS and CSS |
| Architecture | MVC Framework |
To start our short Angular review. I would like to mention that AngularJS was developed in 2009 by Mishko Hevery and Adam Abrons. Abrons soon left the project, but Hevery, who works at Google, continued to develop and maintain the library. The first version has the name today as Angular.JS.
That is why now we know Angular as a JavaScript framework developed by Google. The release was in September 2016. And of course, all important Google projects have been developed with Angular.
As I mentioned above, Angular is an MVC framework. So, it has specifications strongly on how the structures of the applications should look. Many so-called “out-of-the-box” functions are permitted. A major disadvantage of Angular is that it uses a regular DOM, and thus, the entire tree structure of the HTML tags is updated, which has a massive impact on the loading time of the application. Angular offers its Ionic framework for mobile applications.
Since Angular is written in TypeScript. So, it is recommended to use TypeScript for development too. However, depending on the developer, this can also be a disadvantage.
Pros and Cons of Angular
| Pros | Cons |
|---|---|
 Allows MVC architecture; Allows MVC architecture; |  Reloads the complete tree structure of the HTML tags. Reloads the complete tree structure of the HTML tags. |
 Supports any “out-of-the-box” functions; Supports any “out-of-the-box” functions; |  Slow application loading time due to the Ionic app. Slow application loading time due to the Ionic app. |
 Good maintainability; Good maintainability; |  Angular is relatively rigid and inflexible due to the given framework. Angular is relatively rigid and inflexible due to the given framework. |
 Web applications built with Angular have very good performance (assuming good client performance). Web applications built with Angular have very good performance (assuming good client performance). |  To work with Angular, you need a certain training period. To work with Angular, you need a certain training period. |
 With the introduction of tools such as the Angular-CLI command line tool, projects can be created, expanded, and produced more quickly. With the introduction of tools such as the Angular-CLI command line tool, projects can be created, expanded, and produced more quickly. |  If a user has deactivated JavaScript in the browser, using a JavaScript-based SPA is not possible. Besides, sometimes it doesn't support old or unknown browsers. If a user has deactivated JavaScript in the browser, using a JavaScript-based SPA is not possible. Besides, sometimes it doesn't support old or unknown browsers. |
 Angular provides a basic framework for developing web applications and manages without additional libraries. Angular provides a basic framework for developing web applications and manages without additional libraries. | |
 Easy unit and end-to-end testing. Easy unit and end-to-end testing. |
Best Angular Websites
Gmail
 Gmail
Gmail
This is probably the most famous example of using Angular. Gmail has a simple interface and is known for its smooth operation. Of course, Google uses Angular in creating other products such as Google Duo, Google Adwords, Google Assistant, Google Home, Google Analytics, etc.
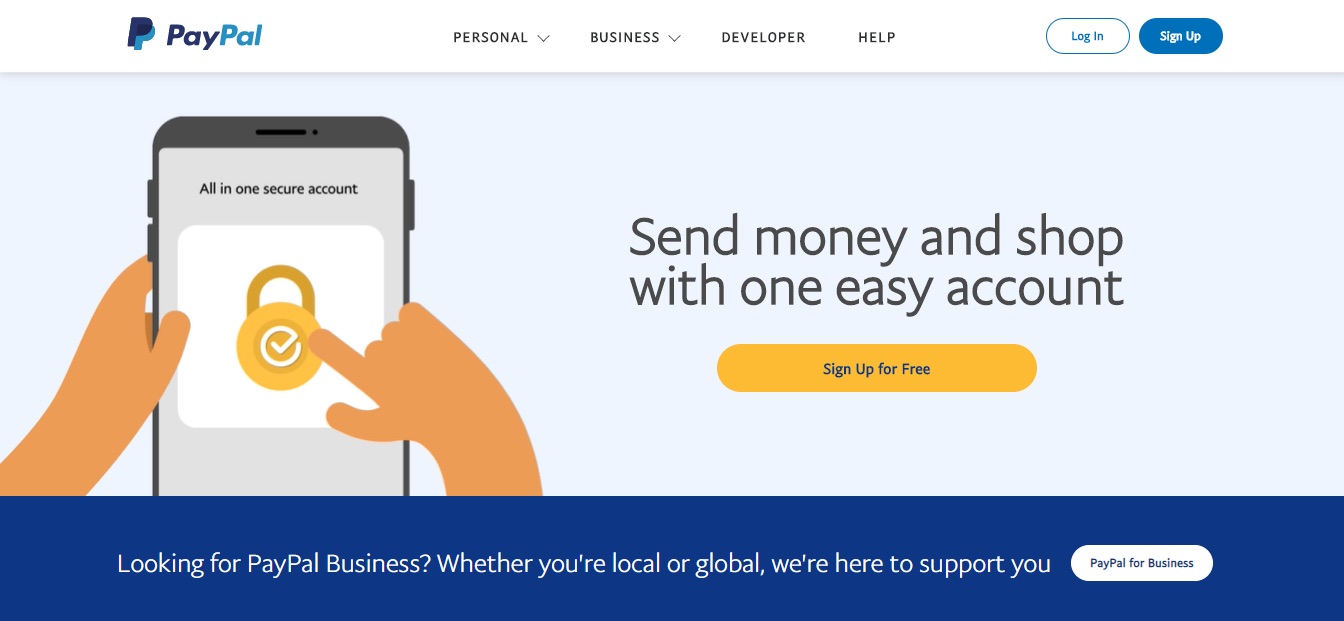
PayPal
 PayPal
PayPal
PayPal provides electronic payment services in 203 countries and regions and works with 26 currencies. AngularJS developers of the company used a framework in the checkout system (PayPal Checkout), which consists of:
- Parent page;
- Payment Checkout Pages;
- Sidebar;
- New credit card add pages.
Upwork and Freelancer.com
 Upwork and Freelancer.com
Upwork and Freelancer.com
These websites are two of the most popular freelance portals globally, with millions of users and projects.
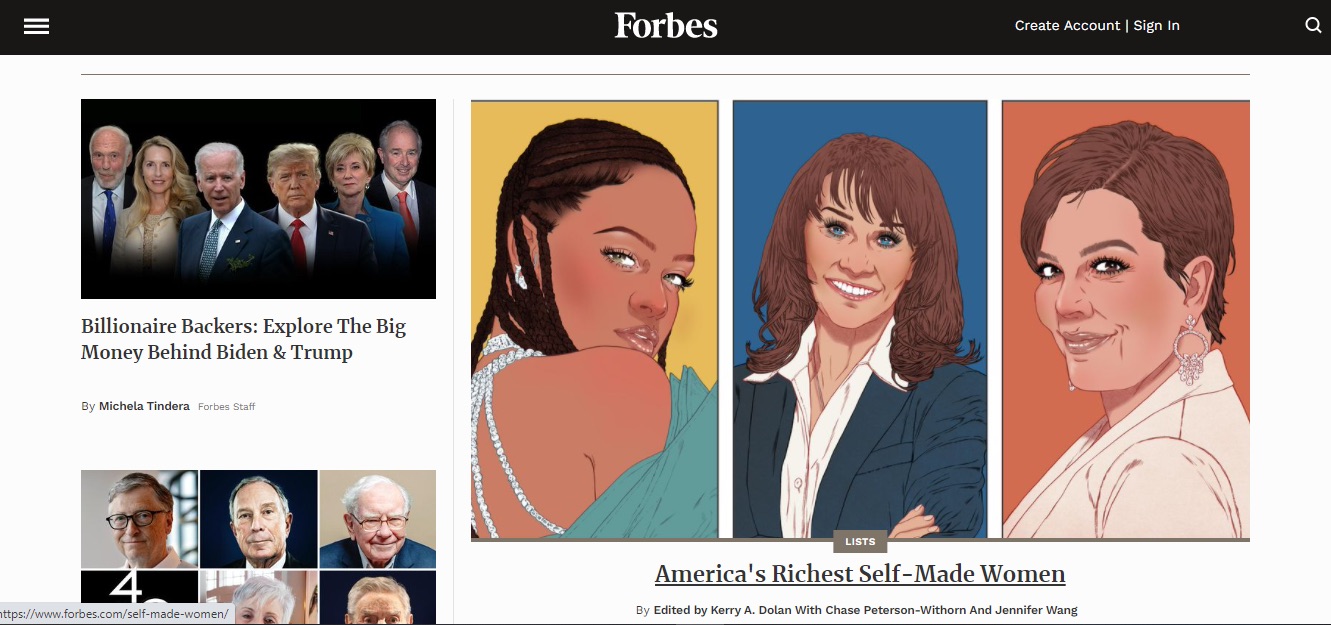
Forbes
 Forbes
Forbes
One of the world’s most visited websites is made with Angular 5. The website is working smoothly and has a fully responsive design. This corresponds to the principle for 100 years old magazine “Write once, use everywhere.”
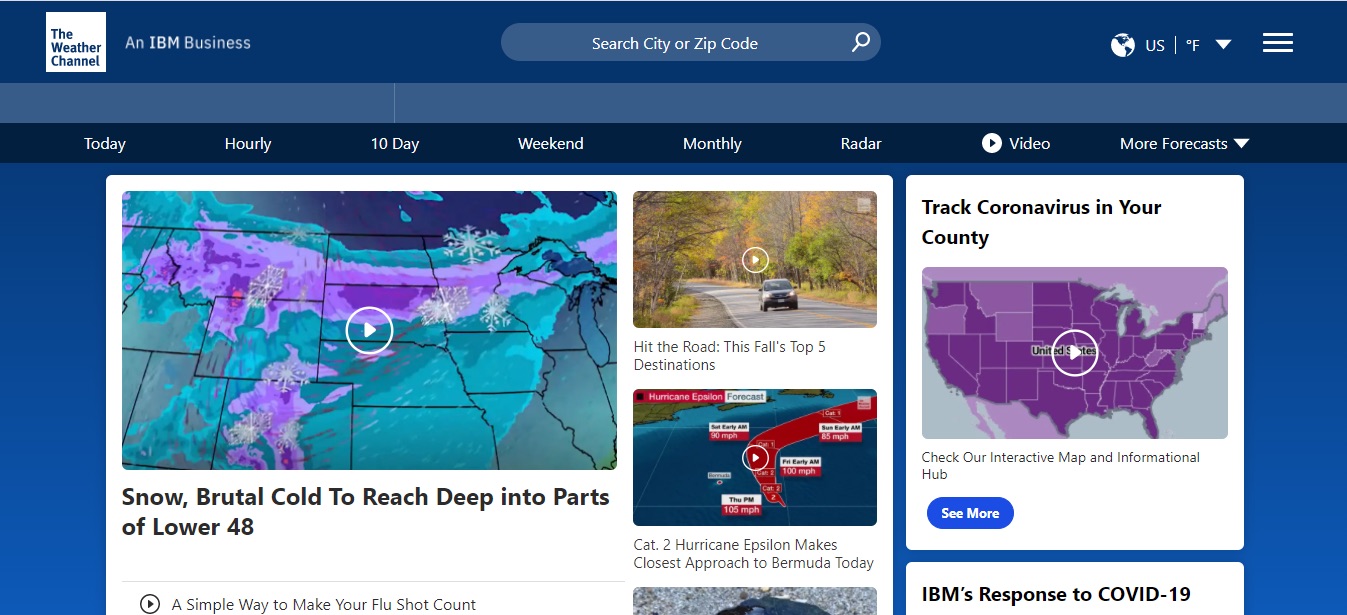
Weather.com

American cable and satellite channel The Weather Channel got its website back in 1996. Today, according to SimilarWeb, weather.com is visited by half a million users every month.Weather.com has many widgets that need to be downloaded for both desktop and mobile versions of the site. Obtaining data for widgets is implemented using AngularJS modules, which are located in a separate directory.
Who else famous uses Angular?
- Wikiwand
- JetBlue
- The Guardian
- Vevo
- Bosch.com
- iStockphoto
- Lego.com
More examples of using the Angular framework you can find on the website madewithangular.com.
What is React?
 What is React
What is React
| Main developer | Facebook / Instagram |
|---|---|
| Age from the initial release | 7 years |
| DOM | Virtual: Loads only changed or new data |
| Speed | 310 milliseconds |
| Structure and components | HTML with JS via JSX |
| Architecture | View component only |
React is a JavaScript library developed by Facebook. It was developed in March 2013. React is much more popular on Facebook than Angular on Google. Here you have significantly more freedom than with Angular. But React is not suitable for implementing an MVC architecture since it only has one view: you have to solve the model and the controller yourself. In this case, however, this offers almost only advantages.
A big advantage is that React uses a virtual DOM that only compares the previous HTML code differences and only loads the different part. This has a significantly positive effect on the loading times of the application. With React, the markup and the logic are handled in the same file, which means you can also output variables in a view component (JSX). React also offers a solution for mobile applications called React-Native.
Pros and Cons of React
| Pros | Cons |
|---|---|
 Very fast loading of new data (Virtual DOM). Very fast loading of new data (Virtual DOM). |  React is just a JavaScript library. React is just a JavaScript library. |
 React will last a long time because of its advantages. React will last a long time because of its advantages. |  No MVC architecture can be implemented. No MVC architecture can be implemented. |
 Markup and logic are in one file (JSX). Markup and logic are in one file (JSX). |  React alone is often not enough to create a web application, so the use of additional libraries is recommended in most cases. React alone is often not enough to create a web application, so the use of additional libraries is recommended in most cases. |
 React enables the separation of data and presentation. React enables the separation of data and presentation. |  It is only worth using if web applications are designed to be very interactive. It is only worth using if web applications are designed to be very interactive. |
 Compared to Angular, getting started is easy and doesn't require a lot of practice. Compared to Angular, getting started is easy and doesn't require a lot of practice. |  The recommended development language — JSX usually still has to be learned. However, this shouldn't be a major problem for developers. The recommended development language — JSX usually still has to be learned. However, this shouldn't be a major problem for developers. |
 It is just a library and doesn't have that many presets. It's easier for developers to learn. It is just a library and doesn't have that many presets. It's easier for developers to learn. | |
 The application always works very smoothly, even if the underlying operations or database queries are quite complex. The application always works very smoothly, even if the underlying operations or database queries are quite complex. |
Best React Websites
 Instagram
Instagram
The role of ReactJS on Instagram is huge. Proof of this is numerous features such as geolocation, Google Maps API, search engine accuracy, and tags. And all this is in the API of the application – which is really impressive.
Netflix
 Netflix
Netflix
Netflix is also built on React’s version — Gibbon platform, used for low-end TV devices instead of the DOM for web browsers. Netflix even published a post in 2015 that the ReactJS library helps improve performance, startup speed, modularity, and more.
 WhatsApp
WhatsApp
WhatsAppThe specialists of this service decided to use React to create user interfaces.
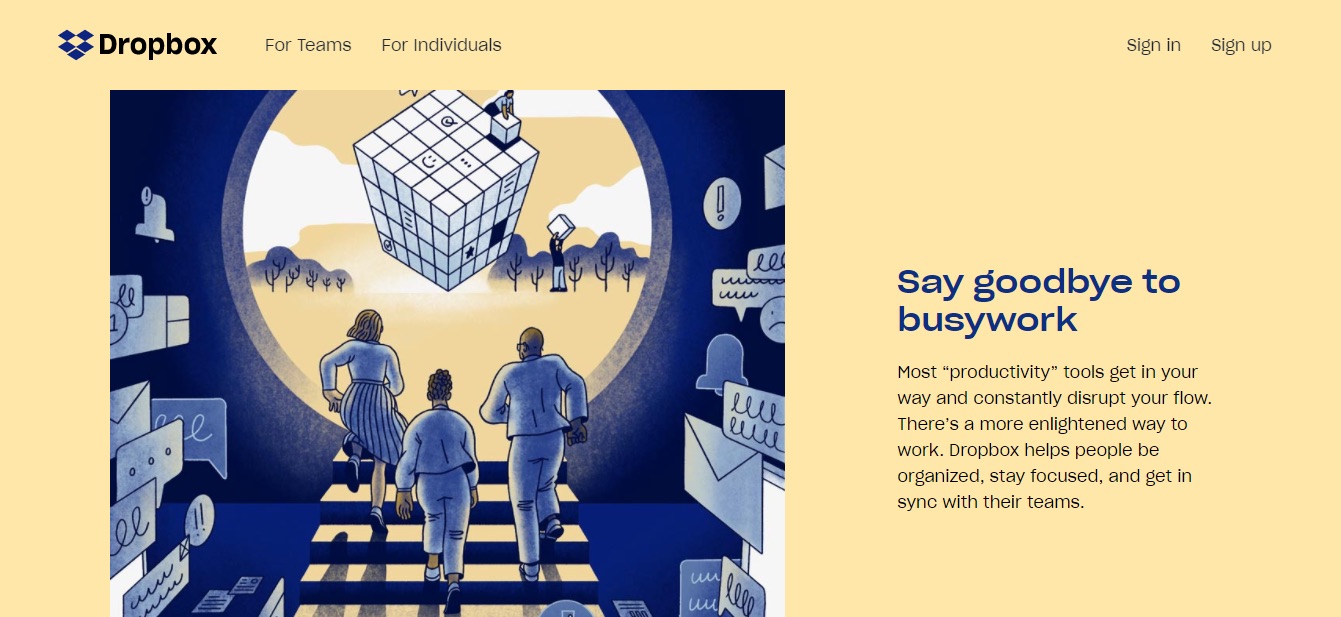
Dropbox
 Dropbox
Dropbox
In the wake of the library’s popularity, in 2016, Dropbox made a redesign, which gave them a great performance.
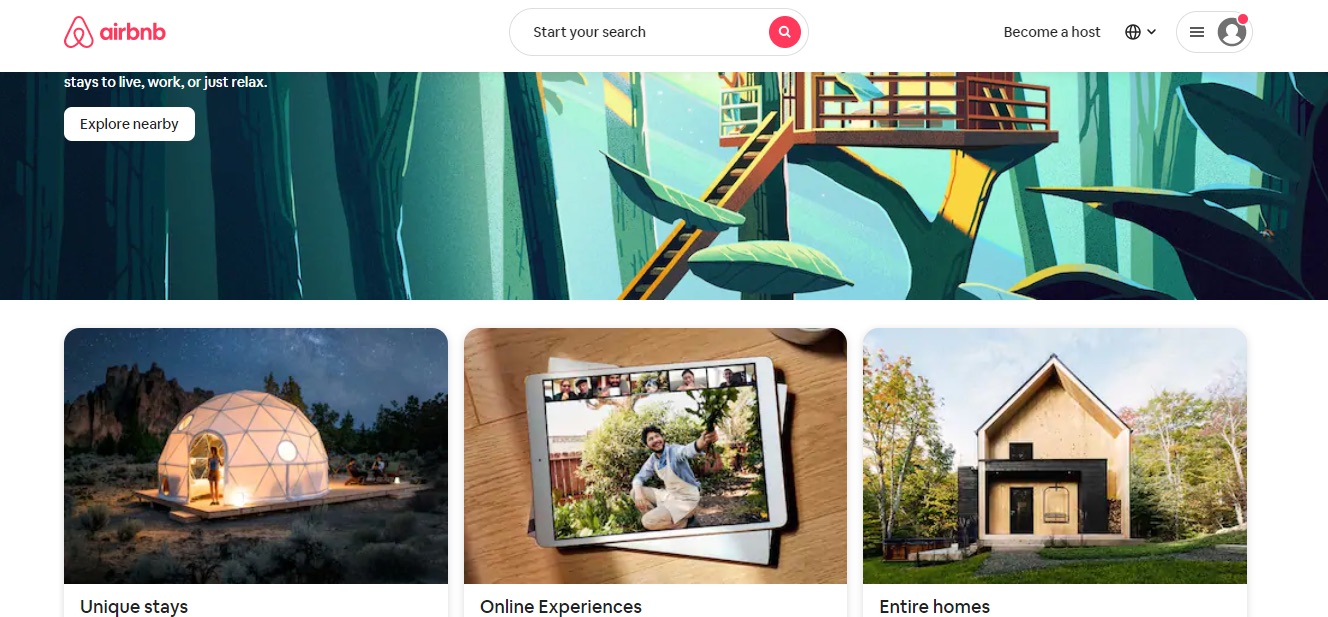
Airbnb
 Airbnb
Airbnb
Thanks to React’s use in the front-end, their interface is divided into several blocks and works quickly and organically.
More famous websites that use React?
- Outlook.com
- Uber
- Github
- Tesla
- Microsoft
- Soundcloud
- Skyscanner
This is, of course, not the whole list. But I’m sure you’ve found some of your favorites here already. We use them because they are powerful, user-friendly, and fast.
React vs Angular — What Do They Have in Common?
- Both provide a basic framework for web development.
- They are component-based and offer the possibility of breaking down an application into smaller components and writing them with a consistent API.
- The great advantage of the components is that they can be reused, reassembled, and tested individually.
- Both frameworks offer a mature, classic architecture for development in Javascript. With this architecture, cross-platform applications for Windows, Mac, and Linux can be developed. Compared to native applications, however, this architecture also leads to larger applications and higher resource consumption.
- Both frameworks are subject to the MIT license and can therefore be used free of charge by everyone.
- They also have in common that both have a large community behind them that maintain the frameworks.
 Angular vs React
Angular vs React
Difference Between Angular and React front end frameworks
Architecture
In terms of architecture, Angular is a full-fledged MVC framework that provides the developer with all the possibilities for out-of-the-box programming:
- Templates based on HTML;
- Dependency injection;
- Ajax requests;
- Routing;
- Encapsulation of CSS components;
- Components testing utilities;
- Opportunities to create forms, etc.
Unlike Angular React, it is a library that provides the only view, and how to implement the Model and Controller is at the discretion of the developer. Out of the box, only the following features are provided:
- XML-like JSX language is used instead of templates as an add-on to JavaScript;
- No introduction of dependencies;
- Ajax requests;
- Utilities for component testing.
Data Binding
Here the two technologies are very different from each other.
Angular uses the two-way binding. For example, if you change an interface element (user input) to Angular, the model’s corresponding state also changes. If you change the model’s state, the interface element changes – hence the two-way data binding.
However, React has only one-way binding. First, the state of the model is updated, and then it reflects the change of the interface element. However, if you change the interface element, the state of the model does not change.
Mobile solutions
Angular and React offer solutions for creating mobile applications. In the case of Angular, this is the Ionic framework, which uses the Cordova container that is built into Angular. However, the resulting application is simply a web application inside a web browsing container.
React doesn’t have such a React framework. React Native is a platform for creating truly native mobile applications.
Ease of learning
In the case of React, you need to learn JSX first, but it’s easy. Then you need to study the routing library, for example, react-router v4, and then the state management libraries – Redux or MobX.
Many topics need to be explored in the case of Angular, from basic ones, such as directives, modules, decorators, components, services, dependency inputs, pipes, and templates. This is followed by more advanced topics such as change detection, zones, AoT compilation, and Rx.js.
So, learning Angular is slightly more complicated than React.
Syntax
Since Angular is written in TypeScript, to work with the framework, you need some time to learn TypeScript.
React uses JSX, which native Javascript developers should be familiar with. In comparison, the training period is easier and does not require as much preparation.
Integration
Angular provides a basic framework for building web applications and does not require any additional libraries. Due to the given framework, it is relatively rigid and inflexible as it is a complete framework.
React alone is usually not enough to build a web application. In most cases, it is recommended to use additional libraries. This, in turn, makes it flexible and easier to integrate into existing applications.
Performance
To capture all changes to the DOM, Angular creates a watcher for each binding. Every time the view updates, the new values compare with the old values. This can result in poorer performance in larger applications.
Since React works with a virtual DOM, if the view is changed, the new DOM compares with the virtual DOM and updates accordingly.
Ecosystem
The great thing about open source frameworks is that they often provide many additional tools or libraries. Thanks to the active community and developers, there are a large number of extensions for both Angular and React that can be used for a wide variety of cases.
- For easier bootstrapping of a project — Angular CLI and Create React App;
- For the development of apps — Ionic 2 for Angular and React App;
- For design matters — Material Design and Material UI;
- For the administration of states — @ngrx/store for Angular and Redux for React.
 Angular vs React
Angular vs React
Angular vs React — Comparison Table
| Features | Angular | React |
|---|---|---|
| Language | TypeScript | JavaScript |
| Compatibility | Need installation of updates | Full backward com-ty |
| Has an automatic view filtering | + | - |
| Uses JSX for templating | - | + |
| Released under MIT license | + | - |
| Extends HTML | + | - |
| Integrates with other MV* frameworks | + | - |
| Supports composed views | - | + |
| Has a stable public API | + | - |
| Has a boilerplate project | + | - |
| Released under the Apache license | - | + |
| Has a project generator | + | - |
| Has a plugin for improving local storage support | + | - |
| Built-in synchronization abstraction for models | + | - |
| Has a popular plugin that supports animations | + | - |
| Has a dedicated plugin source | + | - |
| Works with AMD libraries such as require.js | + | + |
| The DOM manipulation library is agnostic | - | + |
| Includes jquery lite | + | - |
| Minimized file size without dependencies | 81KB | 78KB |
| Minimal bundle size | 500KB | 80KB |
| Has dependency injection | + | - |
| Supports routing and deep linking | + | - |
| Easily extended with libraries to receive promises/A+ support | - | + |
| Can be rendered on the server | - | + |
Angular or React — Who is The Best?
In contrast to React, Angular offers very clear structures and many features. It allows Angular development teams to move quickly to implementation without defining structures or looking for additional libraries in advance. However, it is often too overloaded for small projects and brings unnecessary ballast since Angular is so extensive.
React is recommended for projects whose results are front-end-heavy and interactive. React is also suitable if you depend on other libraries or if the developers already have experience with JSX. Since there are no clear structures, close cooperation between the development team is necessary. Also, React supports server-side rendering better, which makes the library SEO-friendly.
That is why we pick React because of its rendering optimizations and virtual DOM implementation.
 Angular vs React
Angular vs React
Angular vs React: Tips for Choosing
On one side, Angular is a complete toolbox that offers you everything from development to testing when building a web application. And on the other side, React is a flexible library that requires support from other libraries for development.
Choose Angular if you need:
- To develop a large and multifunctional application.
- Reliable and scalable framework.
- Real-time applications, such as chat or messaging applications.
- Native apps, mashups, or web apps that are long-term and substantial investment projects.
- Programming in TypeScript.
- Object-oriented programming.
Choose React if you need:
- Lightweight modern enterprise-grade applications in a short time.
- Flexible work and secure solutions for website development.
- To develop cross-platform or single-page applications.
- To expand the functionality of an existing application.
- Strong community support and solutions.
If you have chosen to work with React, we would like to show you a couple of our successful React projects. And yes, if you need anything — you know who to contact😉

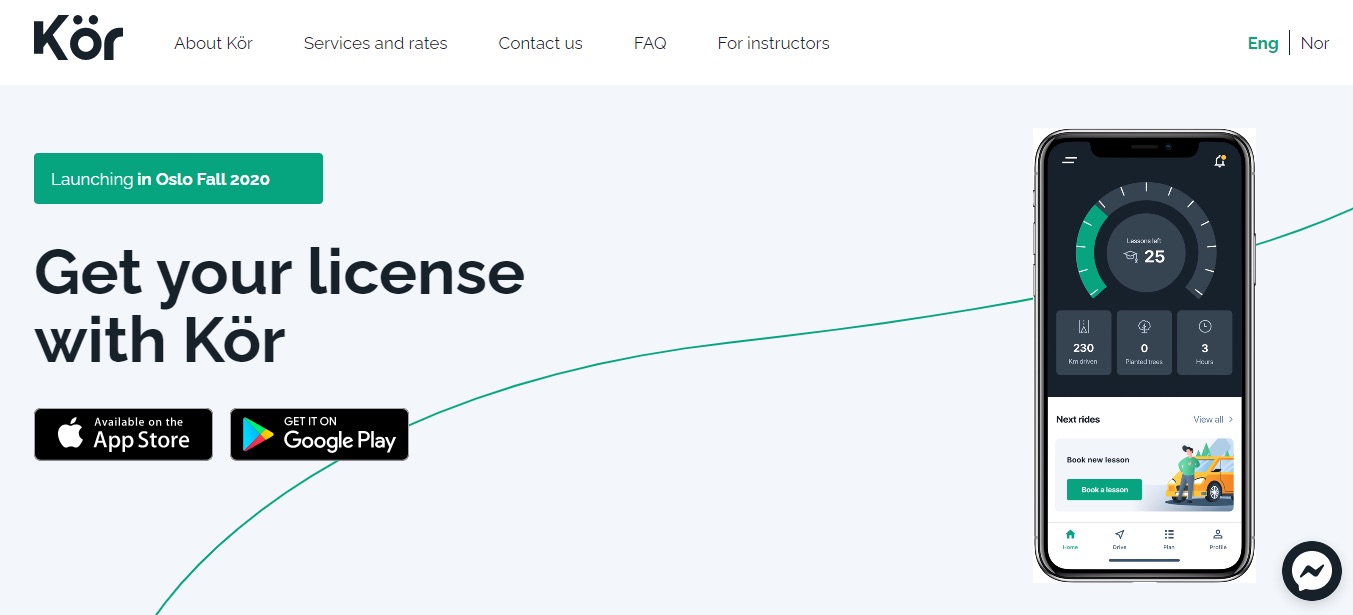
It is an online education app from Norway. It allows users to take driving lessons online and book driving programs. Also, your family and friends can monitor your progress. The front-end stack was written with the help of React.js.

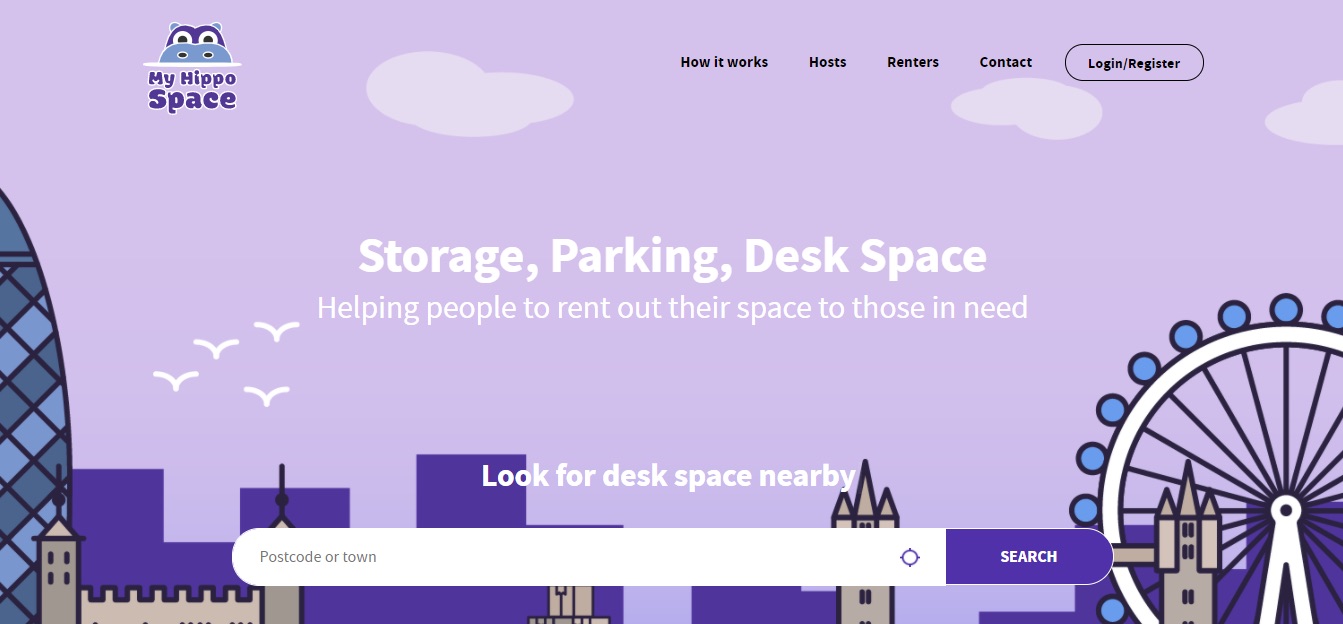
This is a platform similar to Airbnb. The only difference is the type of renting space. Here you can find a garage, a working office, parking space, and other spare rooms. The front-end is built with React Native and presented in IOS and android versions.

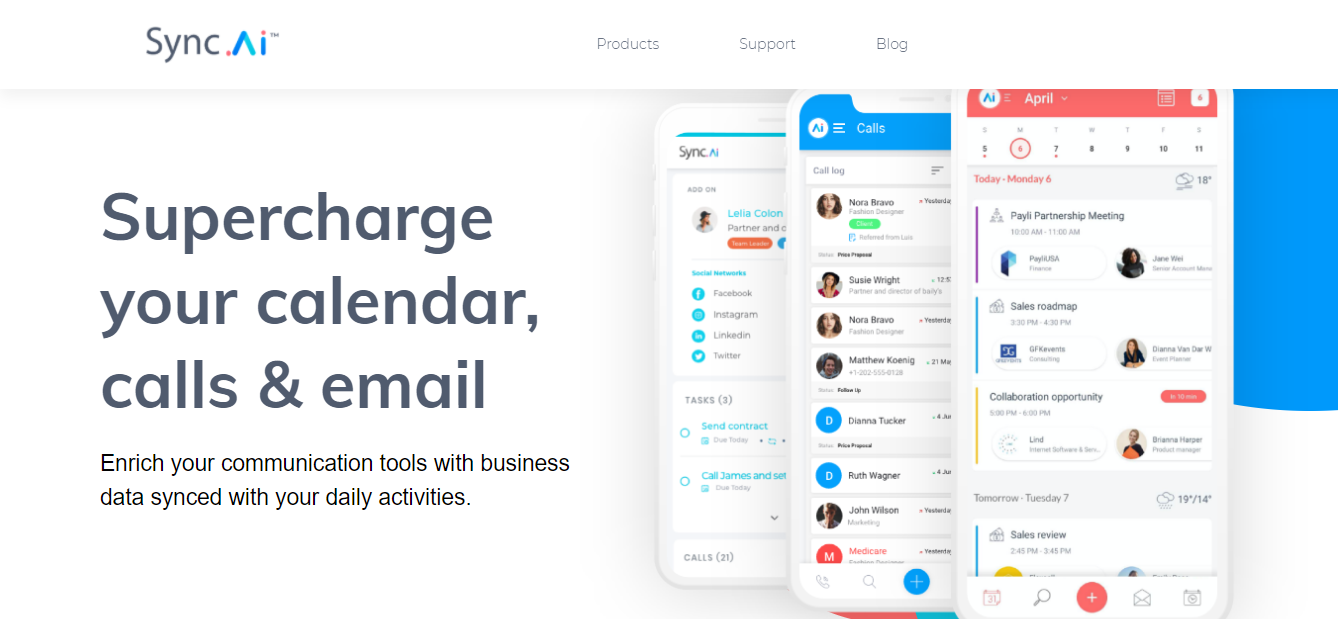
SYNC.AI is another great project for a business communication toolkit of apps. The website has over 500K visitors a month. The smooth front-end interface was written with React.js and JavaScript.

To Sum Up: Best Front end Frameworks
React and Angular differ in terms of interaction within the community. This is a key aspect for novice developers – if the community is large, active, ready to help newbies.
There is no definitive, up-to-date documentation for React. The product is open source, and daily new libraries appear there. For experienced developers, this is a definite plus, but it is not easy for beginners to understand the properties, functions, and processes of using new libraries. New React modules appear as developers solve a specific problem within his project and create a new library. Then he shares his best practices in the public domain, accompanying them with a short guide. If another developer has questions regarding the use of this library, he should ask the author.
Angular makes it easier to find the information you need. A beginner does not have to contact experts from the community. The product comes with detailed documentation with guidelines for it. If the documentation is not clear enough, you can consult with community members on any popular platform where developers exchange experience.
Choosing between Angular or React, specialists focus on the specifics of the project. Both approaches have strengths and weaknesses as well as a community of thousands of developers from dozens of countries. Both React and Angular are evolving and improving. React entered the market three years earlier, so the developers managed to improve it and make it more convenient to use. But Angular can quickly close the gap and offer users meaningful, unique benefits.
However, the right framework’s choice depends heavily on the project’s requirements and the development team. Therefore, it is advisable to ask yourself the following questions before making a decision and to use them to decide which framework is best suited for both the team and the project. Just, let’s talk business!
FAQ: Angular vs React front end frameworks
-
Angular vs React Which to Choose?It is a complicated question. It is all up to your goals. We would still recommend you React.js. It is more stable for mobile apps, and it is easier to integrate into any case or project you need.
-
Should I Learn Angular or React?React is older and more mature than Angular. Angular is, in some way, more difficult than React. Angular suits more for big companies and teams. Thus, React is great for startups and has lots of job offers on the market. So, I would recommend a second one React.
-
Does Google Use Angular?Yes, it is its development framework. Read more about it in the segments What is Angular and Best Angular Websites.
-
Why Is React So Popular?There are lots of reasons. Here are the biggest ones.
1. React gives developers the ability to work with a virtual browser that is friendlier than the real one. The React virtual browser is a kind of intermediary between the developer and the real browser.
2. React is just JavaScript. There are very few APIs to learn, just a few functions, and how to use them. Therefore, your JavaScript skills are what make you a better React developer. No barriers to entry. A JavaScript developer can become a good React developer in a matter of hours.
3. React allows developers to declaratively describe their user interfaces and the state model of those interfaces. This means that instead of describing each operation with interfaces, developers only need to describe these interfaces from the final state's perspective.
-
What is React Native?It is a React framework for building native applications using JavaScript.
-
What's the Difference Between ReactJS and React Native?ReactJS is a JavaScript library that supports both front-end web and server-side for building user interfaces and web applications.React Native is a mobile framework that compiles with native app components, allowing you to build native mobile apps for various platforms (iOS, Android, and Windows Mobile) in JavaScript.Overall, they take a different approach, but the result is pretty similar. Web apps built-in React.js use React-router for navigation and React Native has a unique navigator library for this purpose.
-
What's the Difference Between AngularJS and Angular?In short, Google replaced AngularJS with Angular and JavaScript with TypeScript in 2016. Angular is lightweight, supports all major browsers, and it is built for generating testable JavaScript. AngularJS is an open-source JavaScript framework that is used to build web applications.