This article will help you choose the technology to work with within 2022. We’ll use statistics on the current market situation, compare the popularity of React and Vue.js, and express a little personal opinion.
Meet the contestants: Vue vs. React
Many web developers recognize that JavaScript has flaws and tricky parts. However, it is still the most used programming language. In a 2021 Stack Overflow survey, 64.96% of the 58,031 professional developers surveyed had a preference for JavaScript.
JavaScript is not perfect. Nevertheless, one cannot fail to note its rich ecosystem with an abundance of frameworks, libraries, and other useful tools. And a huge community of JS developers.
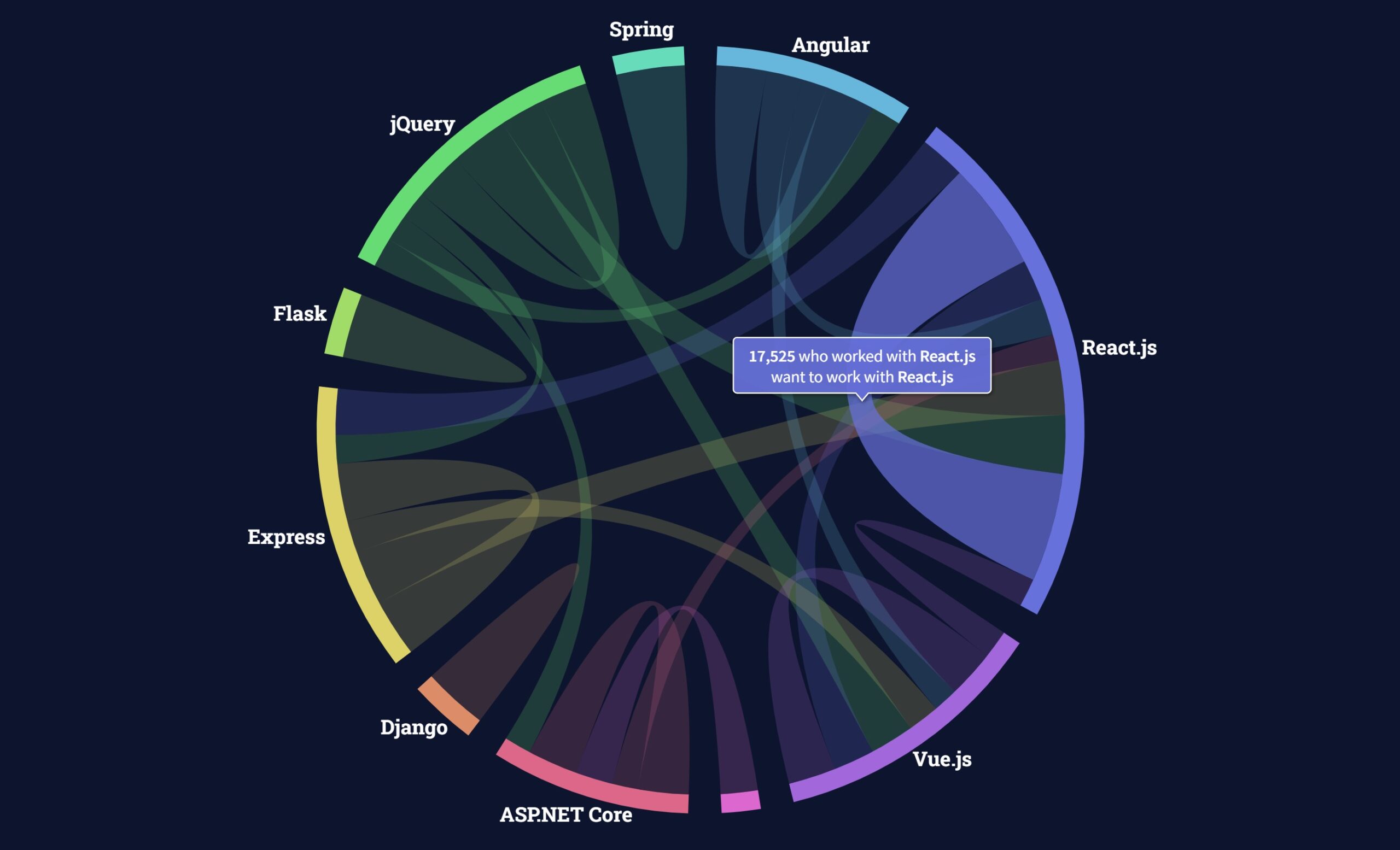
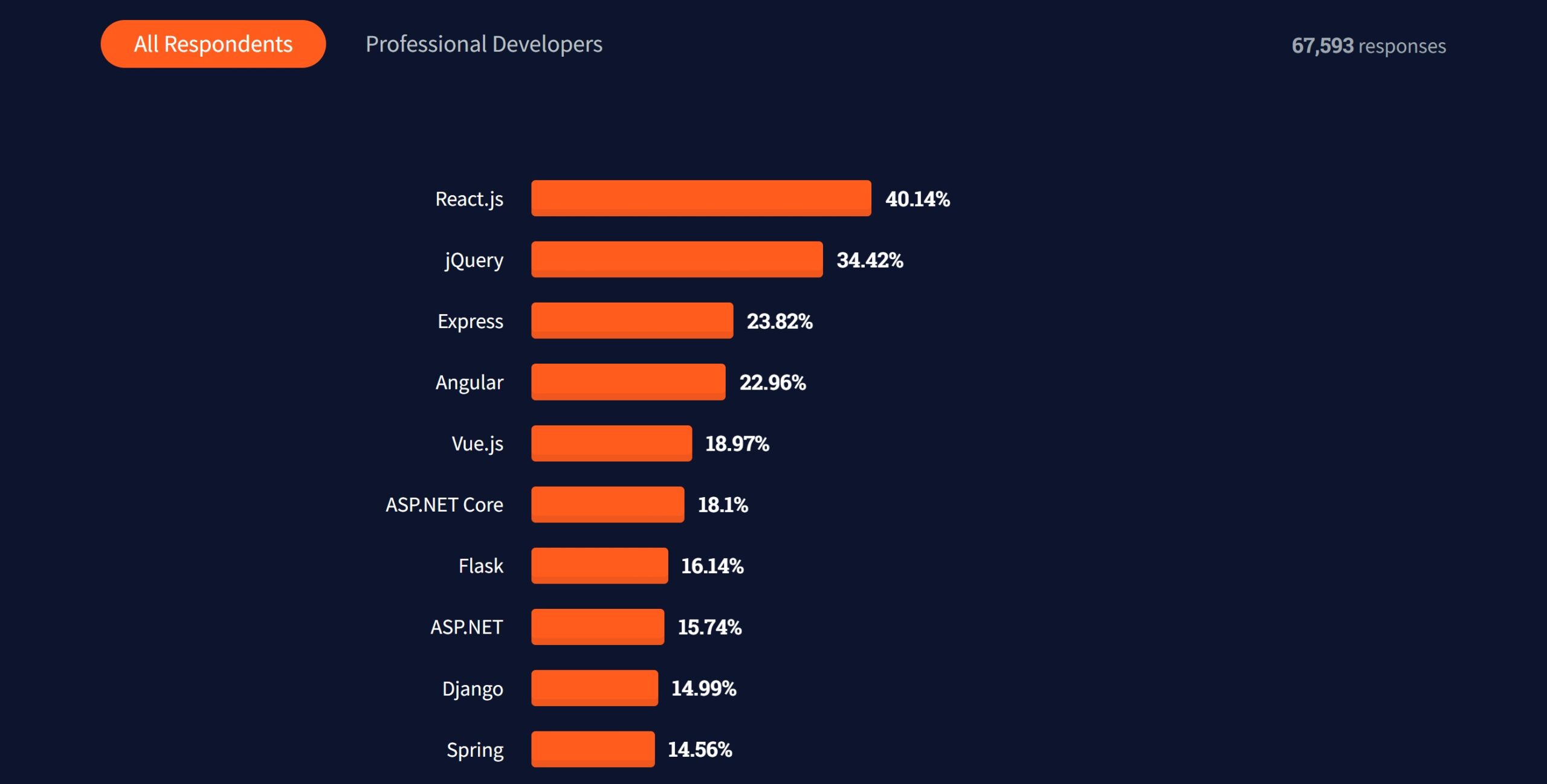
 Worked with and want to work with technologies for professional developers in 2022 — data from the Stack Overflow study in 2021
Worked with and want to work with technologies for professional developers in 2022 — data from the Stack Overflow study in 2021
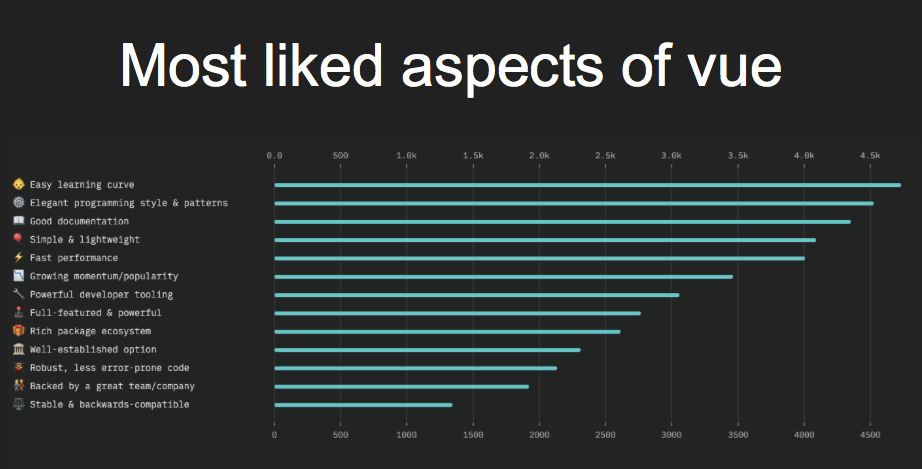
We’re used to seeing React and Vue among the leading JavaScript frameworks. The State of Frontend 2022 also reports that React and Vue are the most favorable JS languages. In this survey participated 3703 professional front-end developers.
Let’s have a closer look at every one of them.
Comparison of Vue vs. React
Let’s compare these two frameworks by finding their similarities and disadvantages. Let’s start with a lot in common. In a nutshell, these tools have:
- TypeScript support.
- Reactivity and component structure.
- PWA support.
- Backward compatibility.
- Easy version migration.
- Virtual DOM.
- Using additional libraries to implement routing, global state management, and more.
At first glance, it may seem that there are so many similarities that there might be no differences. Yet, they can be found.

Vue vs. React Popularity
Let’s use statistics from the Stack Overflow Developer Survey. In the first poll among the most popular frameworks, React takes a strong lead compared to Vue.

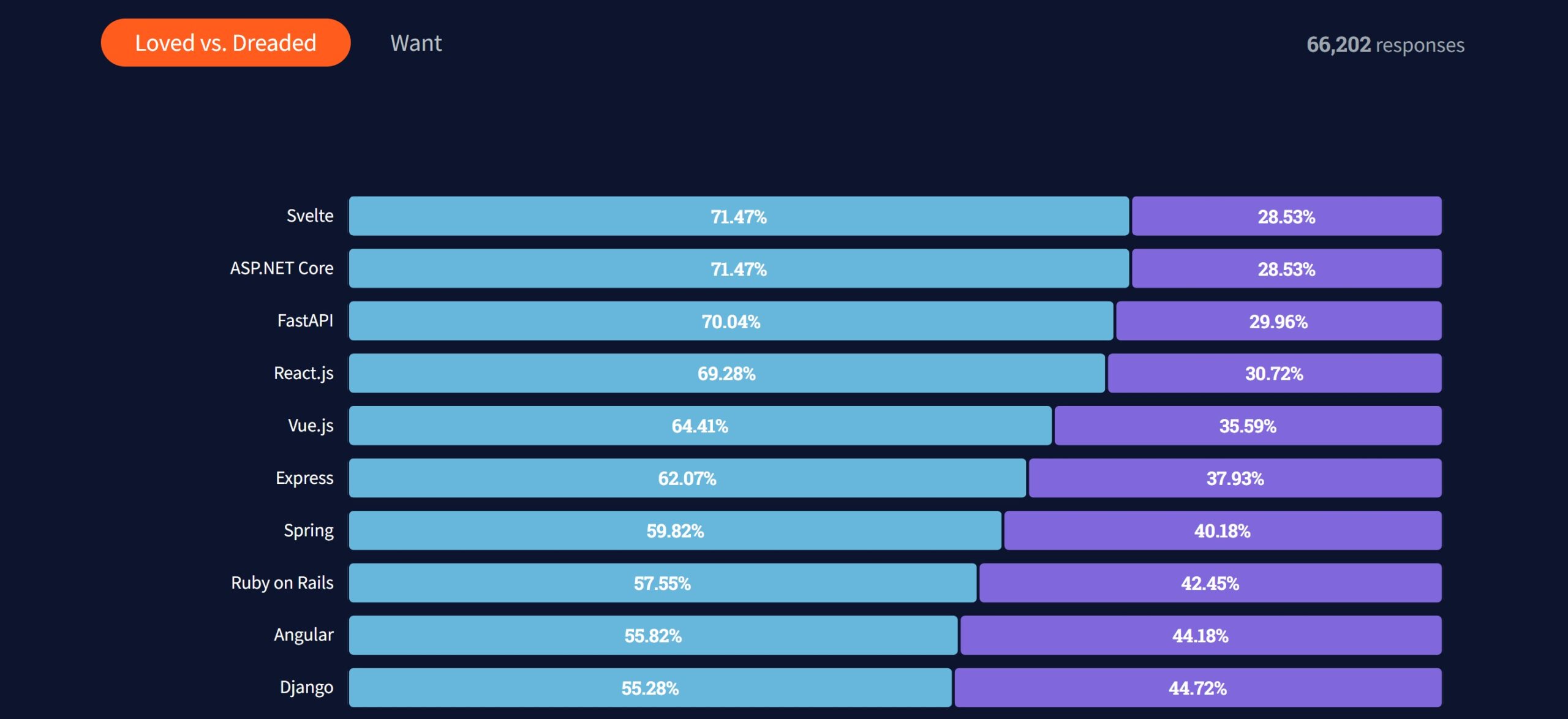
The next data presented is about beloved web frameworks. React takes the 4th place in this ranking, while Vue is slightly behind. Vue, since its release in 2014, has gained considerable popularity in a fairly short time.

According to Google Trends statistics, we can track developer interest in these two frameworks over the past couple of years.
If you look at them, it becomes obvious that React has been confidently holding the leadership position for exactly one year. The number of requests for it is almost double that of Vue.js. Still, this does not give us the right to push Vue into the background unambiguously.
The next source for our survey is npm trends. This is an informative tool that compares the number of package downloads.
As you can see from the graph, the number of downloads of React and its accompanying libraries is almost 5 times higher than that of Vue.js.
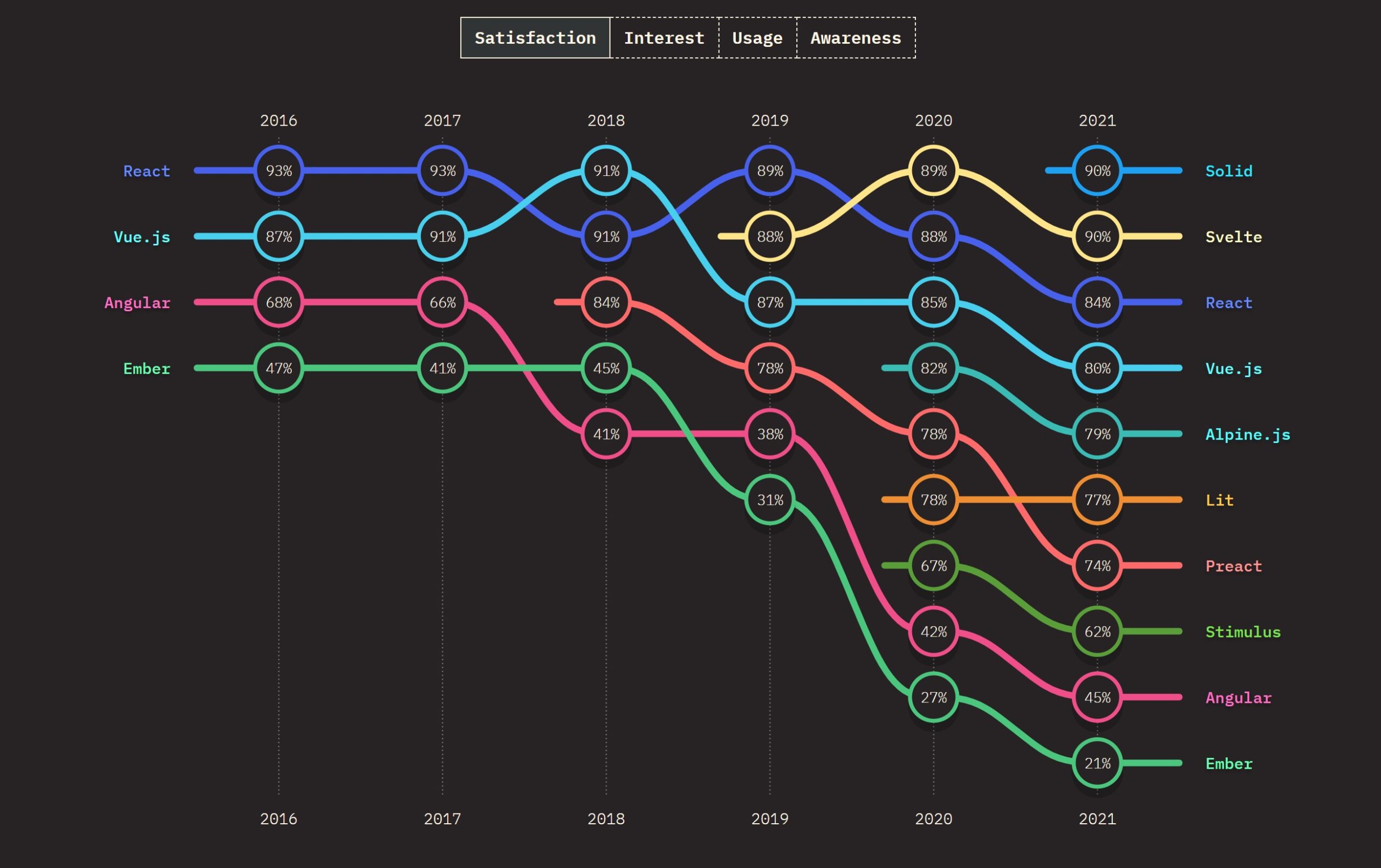
And from these The State of JavaScript graphs, we can conclude that more people are completely satisfied using React. But at the same time, the percentage of Vue.js isn’t much lower.

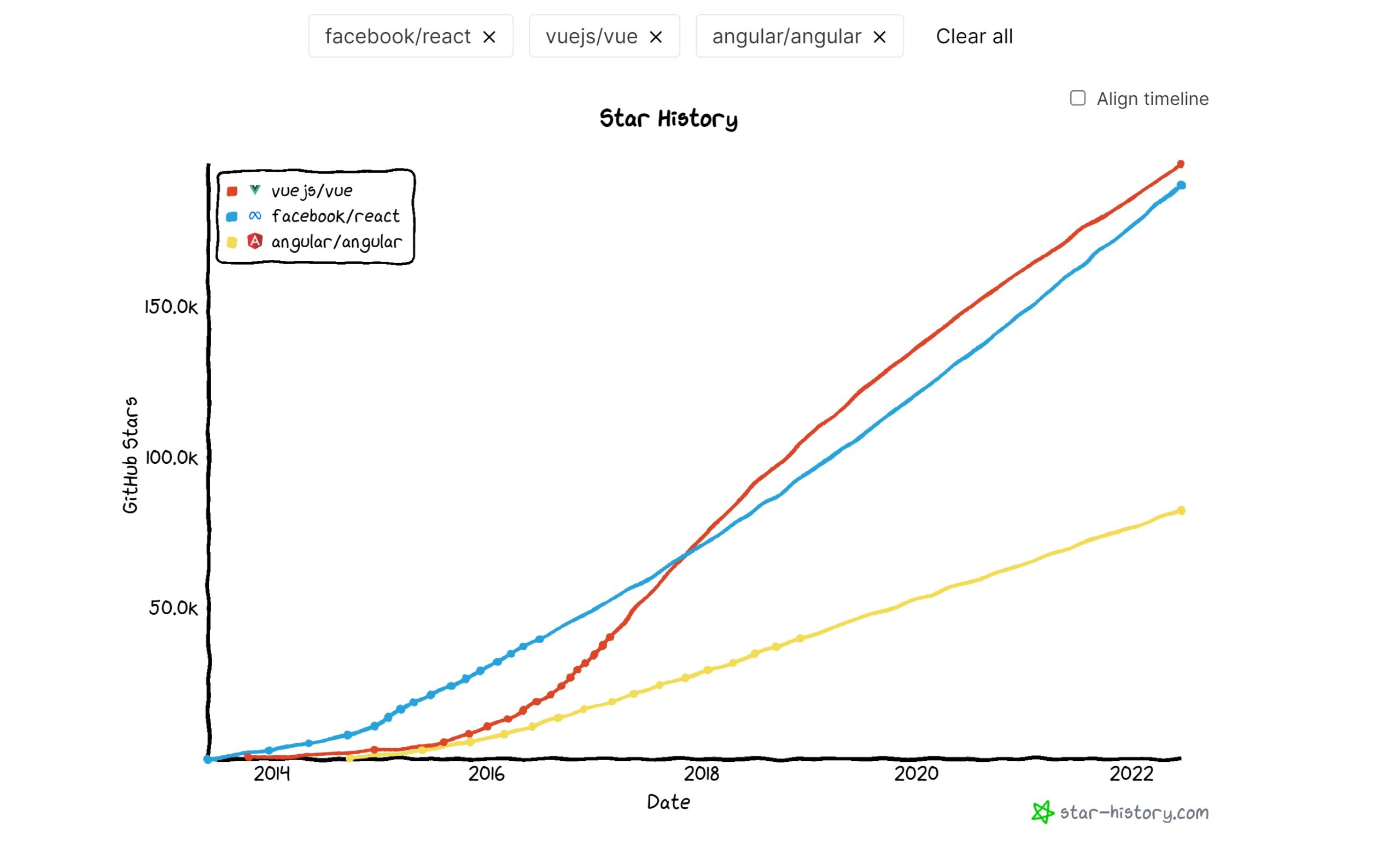
And the last source for our comparison React vs. Vue will be Github Stars. Based on the number of stars the repository has, you can see that these two have been almost equally popular among developers for years.

Currently (in 2022), React has 190k stars, while Vue.js has almost 197k stars. Looking at this data alone, Vue is clearly in the lead. And based on these statistics, there is no point in wasting time on React.
But it would be best if you always looked to several resources to get the full picture. All of the previous charts represented the direct views of the developers. Now we will look at the data that reflects the needs of the business. The more ads published, the more likely you are to get a job in less time.
A search on StackOverflow shows us the number of vacancies. There are over 200 vacancies on React at the time of writing, for Vue less than 40. Based on this data, we can also see that a React developer can earn up to $ 190K, and a Vue.js developer can earn up to $ 120K.
| Technologies | Indeed | Djinni | |
|---|---|---|---|
| React.js | 65000+ | 55900+ | 2060 |
| Vue.js | 8000+ | 3864 | 443 |
As you can see from the graph, React leaves no chance for Vue.js.
| Name | Slowdown Geometric Mean |
|---|---|
| vue-v2.5.16-keyed | 1.41 |
| react-v16.4.1-keyed | 1.54 |
There are concepts like virtual DOM and real DOM. How working with the DOM is organized is a major factor in the performance of JavaScript tools for developing interfaces.
React uses the virtual DOM, which is a lightweight, browser agnostic system. One of the main reasons for the popularity of React is that it works very efficiently with the DOM. Vue also uses the virtual DOM, but compared to React, Vue has better performance and stability.
According to this data, Vue and React’s performance difference is subtle since it is only a few milliseconds. This proves that Vue and React are very similar in terms of performance.
Vue vs. React: Size
The size of the JS code is a very important metric that has a strong impact on the performance of web projects. The smaller it is, the better, naturally.
In short, React is slightly heavier than Vue. React is about 100Kb in size. But here, it should be noted that React, to implement certain features, needs third-party libraries. One such feature is routing. The size of Vue is about 80 KB since it is a project with a wider set of standard features, although when working with Vue, add-ons are also indispensable.
Both React and Vue are still fairly small in size, which makes them quite suitable for developing small applications.
Vue vs. React: Desktop and Mobile Development
According to React, everything is simple. With React Native, you can write native iOS and Android apps using the same knowledge.
Vue is tricky here. Vue officially supports the Weex project, a cross-platform UI framework built by the Alibaba Group. With Weex, you can use the same Vue syntax to create the browser’s components and to iOS and Android at the same time.
At the moment, Weex is still in the active phase of development and is not yet as mature and tested by experience as React Native. Another variant of NativeScript-Vue is a NativeScript plugin for building truly native apps using Vue.js.
Vue vs. React: Flexibility
The core of React only provides basic functionality. With the practical use of this library, its capabilities have to be expanded. This gives the developer a tremendous level of flexibility in choosing additional tools.
With the help of additional libraries, they usually solve:
- routing
- application state management
- server rendering
- and mobile application development
Vue, unlike React, gives the developer a richer set of standard tools. This allows you to solve the same problems that the React ecosystem usually solves using third-party libraries.
Vue vs. React: Community Support
Facebook maintains and develops the React library. Anyone who chooses React as the basis for their application’s frontend can be sure that soon, React will not turn into some abandoned project. The community of React developers has also created and maintains many additional tools.
Vue is a project with an ordinary person at its origins, not a large corporation. At first, this framework did not look particularly reliable in the eyes of the developers. However, Vue has become extremely popular, with many programmers contributing to its development. We can say that it is the Vue developer community that is the force that supports the project.
React.js Overview
React was created by Jordan Walke, a developer at Facebook. The library was first used in 2011 in the Facebook news feed, a year later on Instagram, and in 2013 the code was opened for everyone. React is the leader in the JavaScript UI framework today. Such giant applications as Skype, UberEats, Airbnb are written on React.
At Fulcrum Rocks, we also use React for our clients’ projects. Our developers have named five reasons to use it:
1. Convenient use
We asked our developers why they like working on React. The guys noted both cross-platform and easy-to-read code and a low entry threshold. React is supported by any platform, and to start writing on it, you don’t have to spend a lot of time learning — you can quickly jump to real projects.
2. Technology from Facebook
We tend to trust the tech expertise in Facebook. First, because they developed React for themselves —and they don’t do bad things for themselves. Because these technologies are trusted by other large companies, React has managed to prove its reliability.
3. Large community
There are over 130,000 posts on GitHub tagged “react”. The library is used all over the world, and there is a huge community of programmers behind React, including Facebook. Over the past seven years, the communities have accumulated an extensive knowledge base. When a developer has a question, he can ask a specialist from anywhere in the world.
4. Versioning
React’s an advantage over other frameworks is versioning. The newer version of Vue is not a bit like the previous one, which means that the code written in the earlier version will not work in the new one. In React, everything is different: even five-year-old code will run smoothly in the most recent version. And if the code contains an element that is out of date for the new version, React will tell you what you need to fix.
5. Active use of TypeScript
This is a cool technology that everyone should move to. The React library works well with TypeScript. In 2022, React hasn’t lost its leading position, and we will continue to create convenient and efficient applications using it.
I recommend working with React.js when you need to deliver a powerful enterprise application to your users.
Advantages of React
✔ The React documentation provides detailed solutions to common problems. The design is simple, and customization can be done quickly.
✔ Speed and performance in the application (virtual DOM support).
✔ Linking JavaScript and HTML in JSX makes components easy to understand.
✔ Provides opportunities for SEO optimization.
✔ Server-side rendering.
✔ Implements functional programming concepts by creating code that is easy to test and reusable.
✔ TypeScript support. Fewer bugs + simple project support and the ability to easily create an application from a template.
✔ The lead time for a prototype application is much shorter. Experienced developers can prepare applications in no time.
✔ There is no need to do separate development for iOS and Android. Your application is launched using intermediate libraries.
Disadvantages of React
➖ Bad documentation is a point of criticism that is often voiced with React libraries. Updates and tools are published regularly, but the associated documentation is often lacking.
➖ Additional libraries must be used.
➖ React is kept fairly simple, but compiling an entire framework based on React can be a challenge.
➖ Flexibility. The freedom React offers can lead to wasted time deciding on the best approach to different tasks.
➖ Using the JSX syntax extension to mix HTML and JavaScript can be an obstacle to effective use of the library.
➖ Applications are usually heavier.
➖ Difficult to adapt for all androids. The problem is more of a wide and various collection of Android devices than Native.js.
➖ A decrease in performance is observed. Since any actions in a React application go through intermediate libraries, they slow down slightly. However, if your mobile program does not carry out any calculations, then no one will notice the increase in processor load up to 2% instead of 1%.
Vue.js Overview
Vue.js is the new star among frameworks. It was created by Evan You, a former Google engineer. He aims to combine the strengths of Angular and React while balancing out their respective weaknesses. Vue.js was first published in 2014 and then restarted in 2016.

Although Vue.js appeared after both Angular and React, it gained popularity very quickly. It was used by Alibaba, Nintendo, Expedia, and several other companies. At the same time, it was made clear that this is anything but a framework only for SPAs. The fact that Vue.js doesn’t have the backing of a large tech company makes its growing success all the more astonishing. It begs the question of whether Vue wouldn’t have been even more popular with the same financial support from Angular and React.
However, the independence of Vue.js is also perceived as a positive by many people in the web development scene. It has led to the creation of a particularly large volunteer support community around Vue.
Another positive side effect is a clear code or an API that has not been “over-engineered.” Here’s a great video about Vue.js for anyone looking for a quick, easy-to-digest summary of the framework.
Vue can be described as an intuitive, fast, and integrable MVVM for creating interactive interfaces.
We at Fulcrum can generally agree with these attributes. Our developers have named five reasons to use it.
1. Solid tooling ecosystem
Vue.js continues growing thanks to
- its tiny framework size
- detailed documentation
- reactivity
- reusability
- TypeScript support
- rapid learning ease
2. Easy to use
Vue.js is easily accessible for every developer because they can start their work without spending a lot of time. The development team does not have to familiarize itself with complex architecture. Thanks to the steep learning curve and the simple structure. The basic functions of Vue.js can be implemented in the first web applications in the shortest possible time using examples.
3. High-speed thanks to the DOM
Vue.js implements the virtual Document Object Model (DOM) technique. All HTML manipulations can be carried out at this point. Only changes and differences are recorded in the actual DOM. This optimizes complex operations such as browser rendering, making it more effective and faster.

4. Modular construction
Vue.js has a modular structure. The core library initially only provides the basic functions. The requirements of a project can reduce the overhead to a minimum. In comparison, Angular and React have a more monolithic structure and thus limit their flexibility.
Vue.js enables the implementation of separate features of an app without changing the architecture. This enables the gradual integration of individual sections into the project. Vue.js helps to run complex projects such as single-page applications right from the start.
This structure is in great demand in the Asian market today. But there are some drawbacks to using Vue, such as lack of support for large-scale projects and a small community.
However, there are some specific cases where Vue might be the best solution for you:
- building small and lightweight applications (like Grammarly)
- building smart and high-performance applications
- prepating the early market launch of the application
Advantages of Vue.js
✔ The small size of the new runtime library.
✔ The good documentation with additional best practice examples shows all options that Vue.js offers within a very short time.
✔ The basic structure is based on known technologies such as JavaScript, HTML, and CSS.
✔ The modular structure and the core library enable flexible solutions to problems. Vue.js does not restrict the use of various tools.
✔ Thanks to the good implementation of the virtual DOM, Vue.js has a high speed compared to other frameworks. The work of the developers is made easier and more effective.
✔ The Vue-CLI (Command Line Interface) brings a variety of different tools, components, and project templates with it.
✔ Single file components. Dynamic bundling makes it possible in Vue.js to store HTML, JavaScript, and CSS in separate files.
✔ Ease of integration into existing projects.
✔ Convenient for an international audience of users – the ability to use the product, despite the Internet speed limits.

Disadvantages of Vue.js
➖ The Vue community is not that widespread, but it’s growing.
➖ Vue.js is still relatively new and doesn’t have the support or financial backing of the big tech players like Angular or React have. Vue.js still lacks this form of support, which is why Vue is used most often for smaller projects.
➖ Vue is particularly popular in China. It means that a significant amount of the content, and community discussions about the framework are in Chinese.
➖ The component approach falls short of competitors like React in terms of flexibility. But this is not Vue.js’s fault because it is a framework that provides tools for the full development cycle of an application. In contrast, React is a rendering library that mainly focuses on the component approach.
Vue vs. React – What Should I Choose?

Since each of the presented frameworks contains different functionalities and methods, it isn’t easy to find a winner.
To facilitate the decision-making process, it makes sense to define requirements you need to create the individual app. It helps to make a decision that is most suitable for the project.Important requirements could be, for example:
- It should have a short development time – > Vue
- It should be small in size and simple in design – > Vue, React
- Large companies and/or projects must support it – > React
- It should achieve high performance – > Vue, React
- It should have easy-to-understand and extensive documentation – > Vue, React
- It must be stable in work – > Vue, React
- It should be flexible and give the developer a lot of freedom – > Vue
- It should enable Bootstrap integration – > Vue, React
- It should allow HTML and CSS to be reused – > Vue
- It should be a cross-platform app – > React
As described above, each framework or library has its strengths and weaknesses.As for my opinion, based on everything written above, in 2021, I would recommend using React. It is recognized by international companies and holds a leading position in the market. And if you suddenly do not agree, then I am always glad to hear the opposite perspective, which you can share in the comments!
Projects Developed in React Native by Fulcrum
Fulcrum is an off-shore, in-house team. Our Ukraine-based agency will help with mobile and web app design and development no matter the distance. We support and implement our partners’ digital goals. From corporate portals for some of the best-known European brands to lean MVPs for promising start-ups.
We recommend that customers start developing with React Native in any case. This is especially important for those who do not have a clear idea of their application. So, you can launch an application into production in 2 weeks, rather than 2 months later, and get feedback from your users.
Here are some attention-worthy products which we’ve developed for out clients:

Kör is the first revolutionary educational platform for drivers. It spelled out step by step creation of the applications by our team.
Thanks to this app:
- Users can track their progress on their driving lessons.
- See the instructor’s grade and feedback from friends who have access.
- The ability to customize your calendar on
- upcoming lessons with the choice of a suitable time and date.
- Track your driving skills.
- A thought-out flexible payment system.
- Location and weather tracking and more.

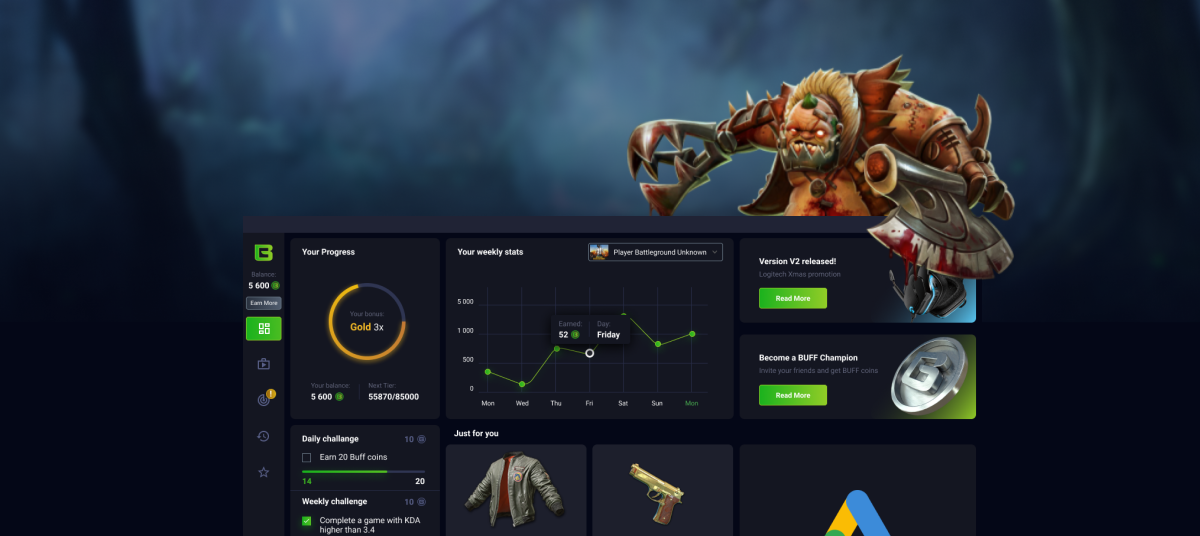
Buff is a popular loyalty platform for gamers. This app has its marketplace as well as a player reward system. The more you play, the more you earn.
Starting as an MVP, BUFF has more than 200 thousand users around the world today and is integrated with Steam.

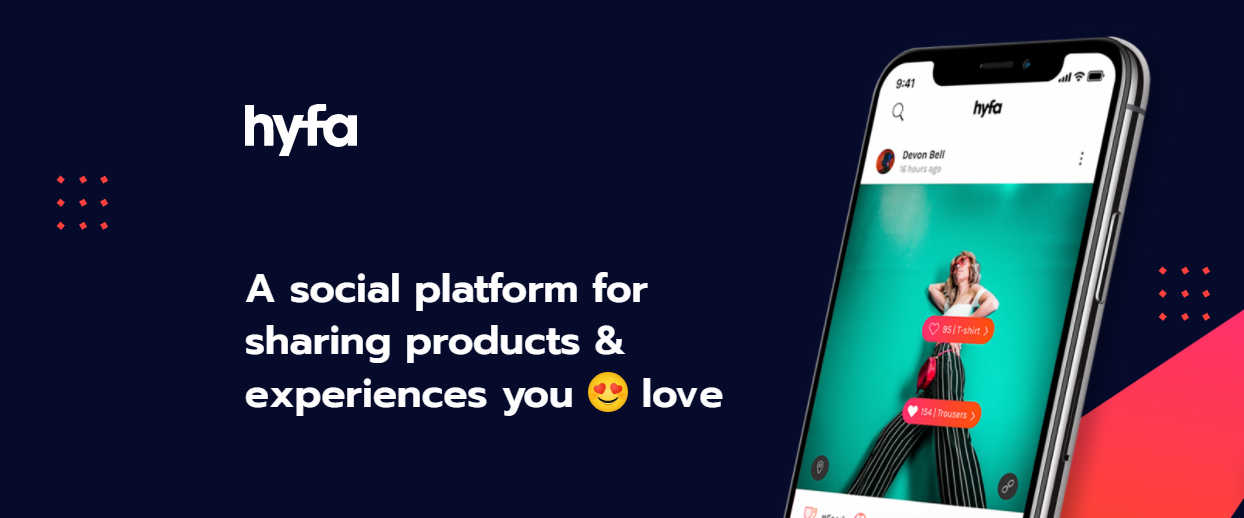
Hyfa is a cross-platform app. This is a cross between Instagram and the usual marketplace — the platform. Here people share reviews on their favorite products from a specific niche. Such features as tags, comments, posting on social networks, clickable links to product photos, and much more help them with it.
Choosing React Native will be much easier and faster to make any fixes and improvements for iOS and Android platforms simultaneously.
The ability to quickly refine the prototype makes the React Framework one of the most popular tools. But most importantly, using React Native, the price will be lower and the time of development shorter.
If your choice is to use React Framework for your project, the Fulcrum team will be happy to help you with it!